UX/UI Design
UX/UI Design
#research #figma #prototype #framer
Case: Spring’s Hot Honey
Case:
Spring’s Hot Honey
Das Projekt konzentrierte sich auf die Neugestaltung eines scharfen Honiggeschäfts, um die Präsentation der Produkte zu verbessern, leicht nachvollziehbare Rezepte für vielseitige Anwendungen bereitzustellen und den Kaufprozess zu vereinfachen, wodurch ein unkompliziertes und ansprechendes Einkaufserlebnis geschaffen wurde.
Zeitleiste: 03.2024 - 06.2024
Standort: Zürich, Schweiz
Rolle: UX/UI Designer


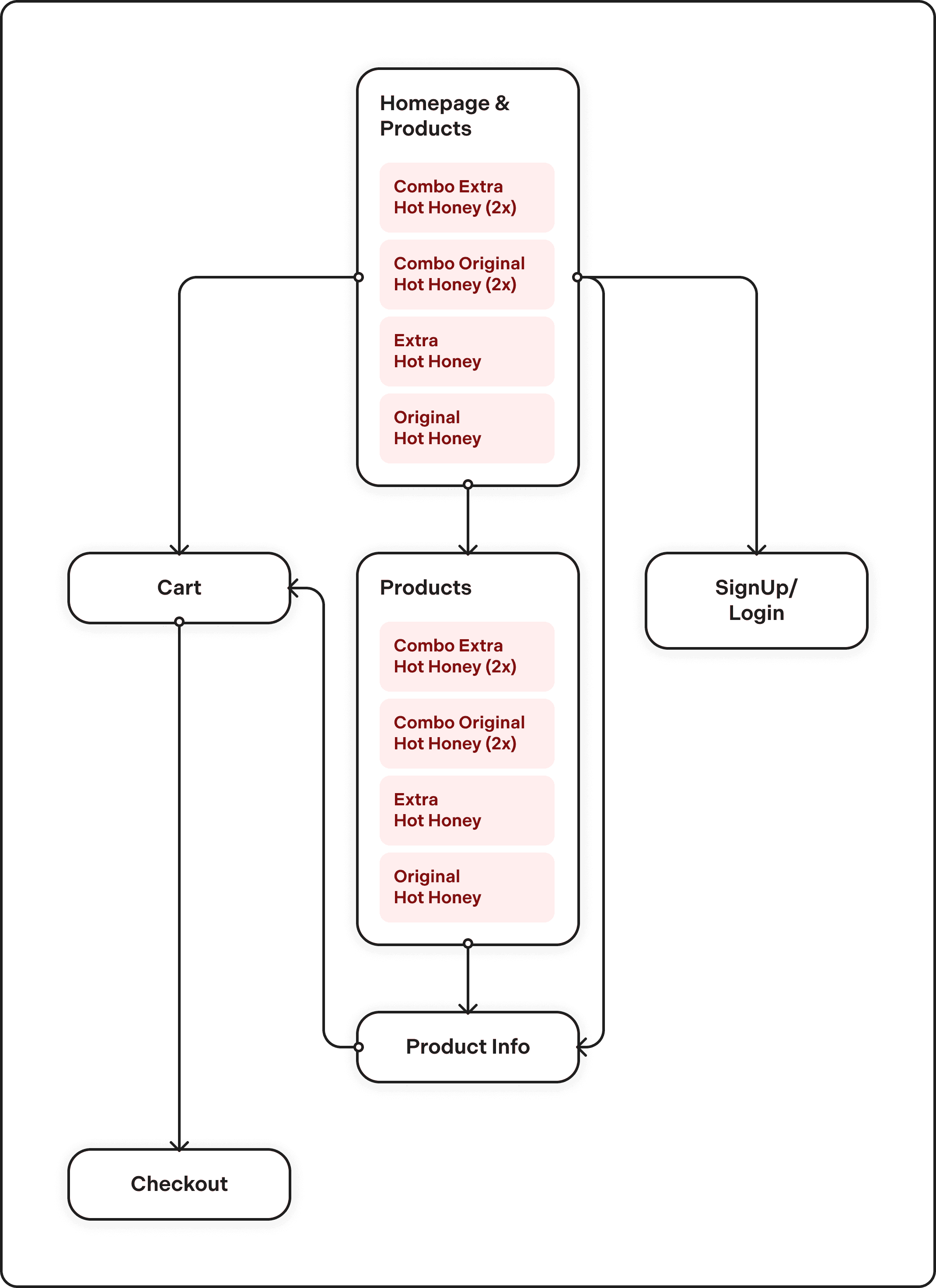
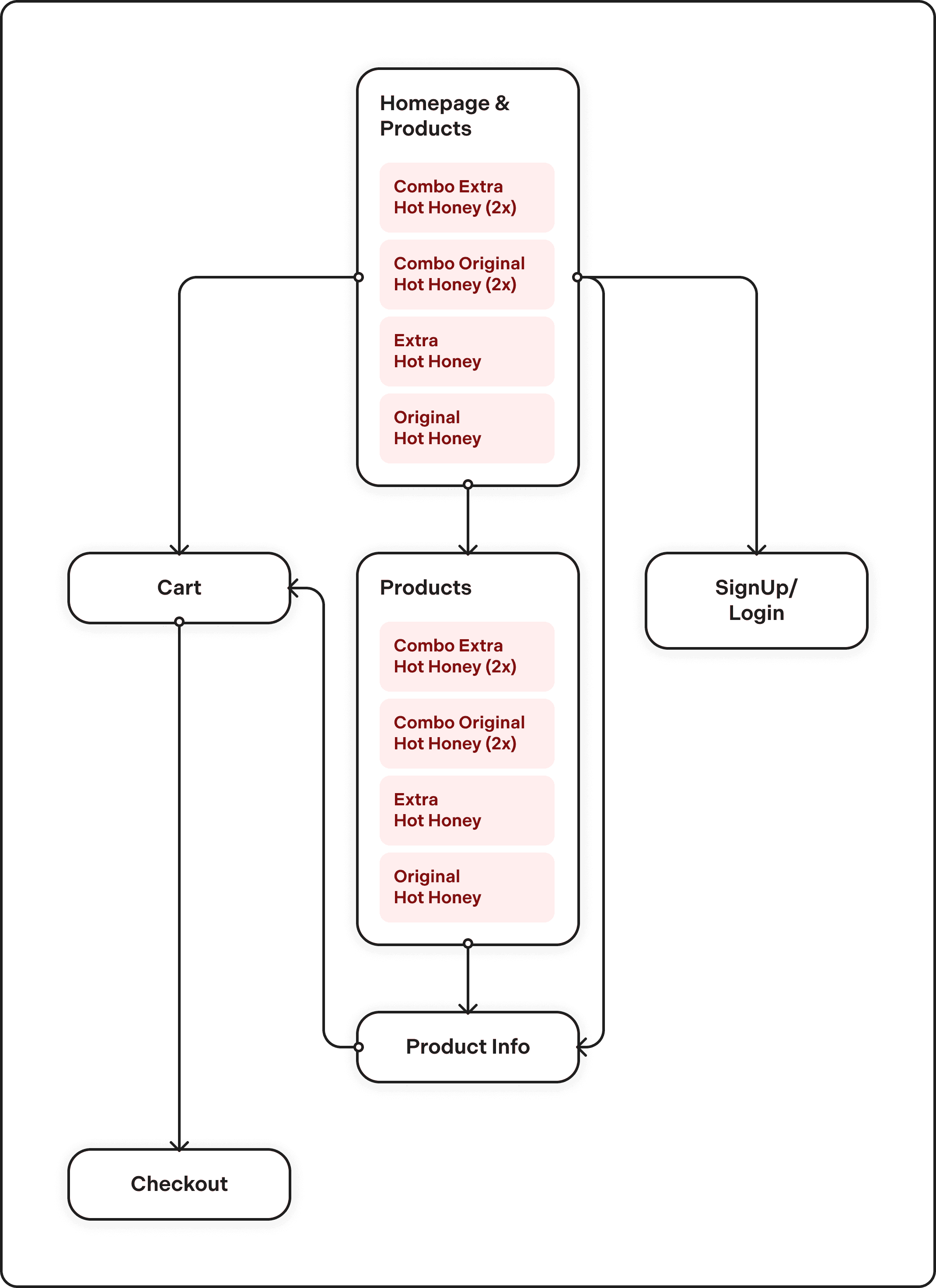
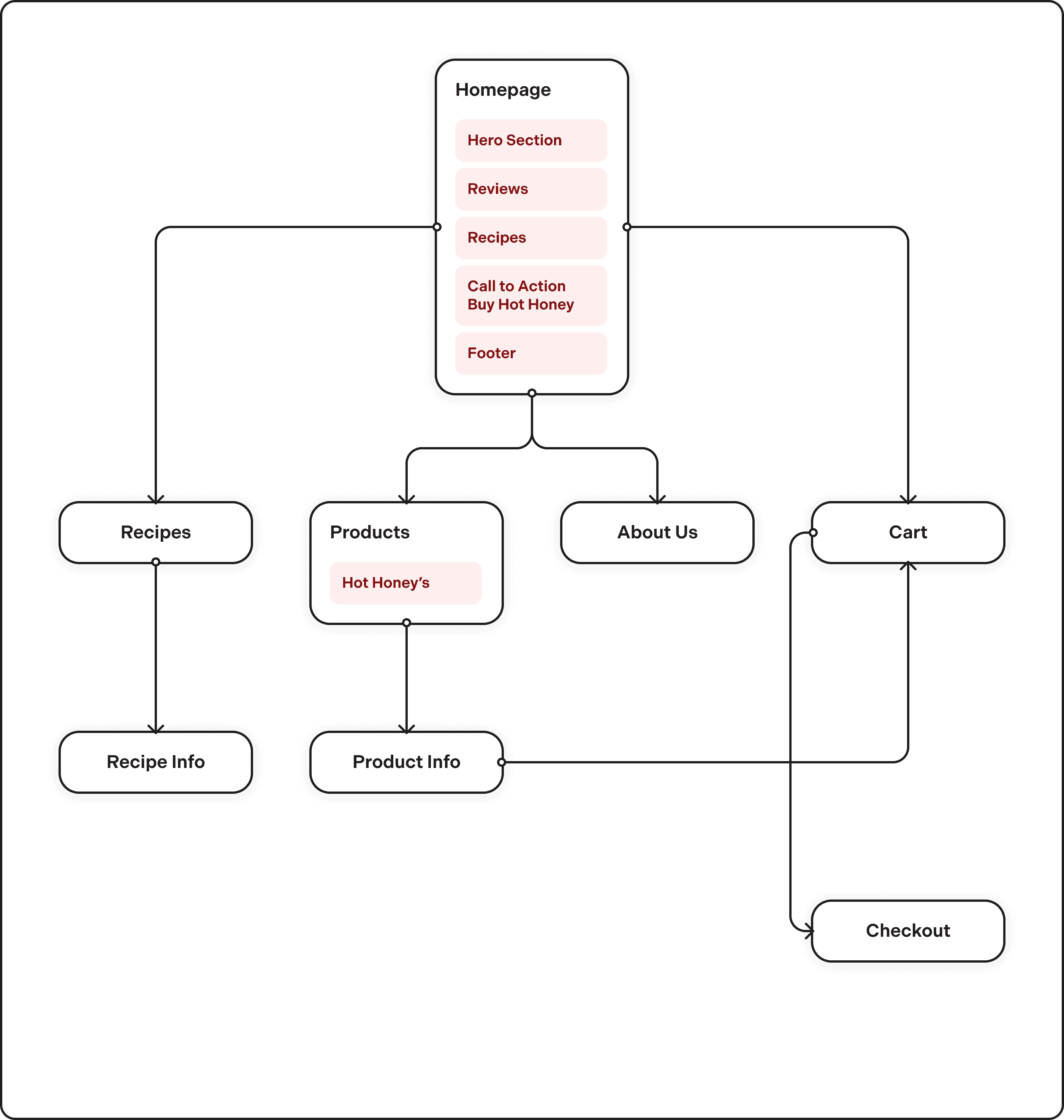
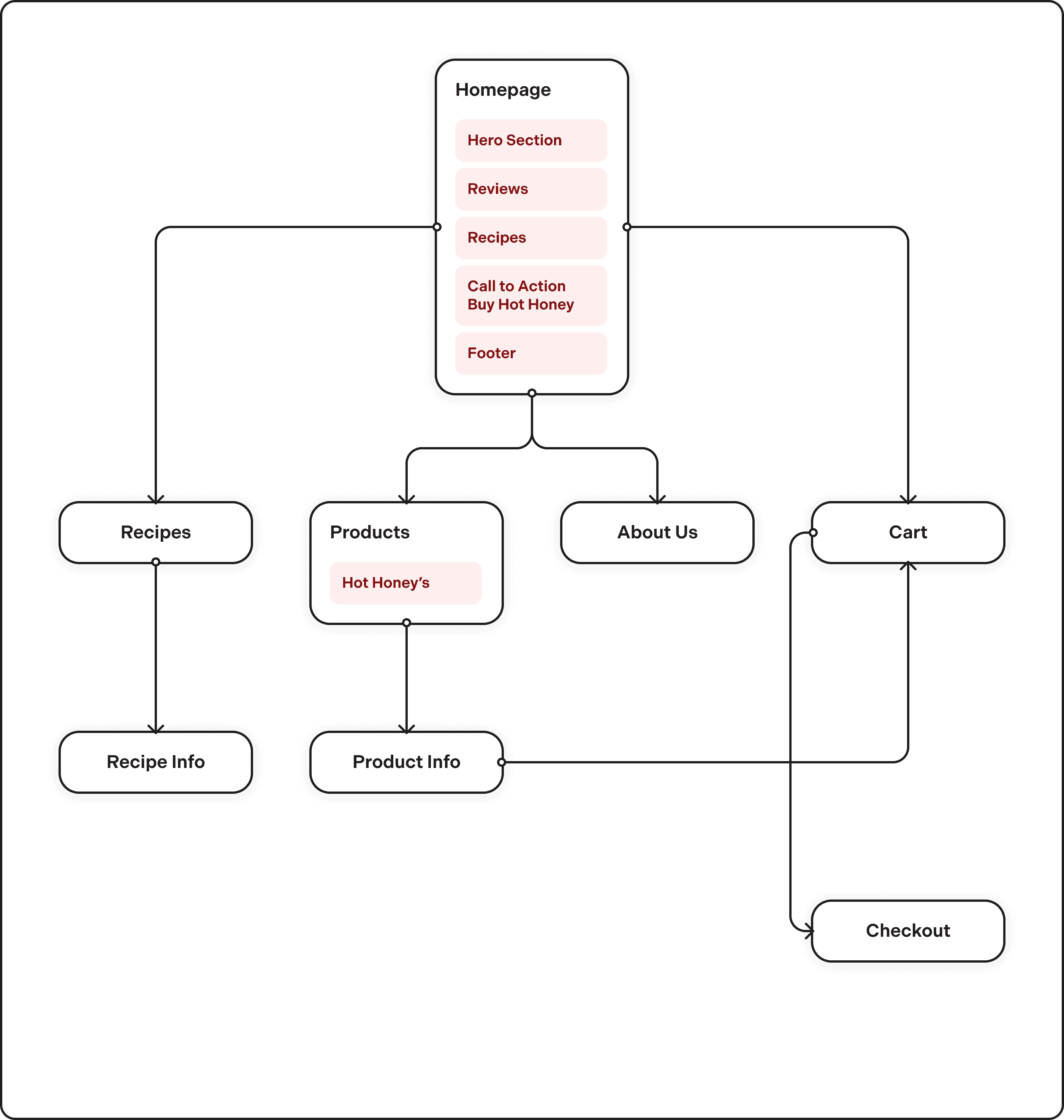
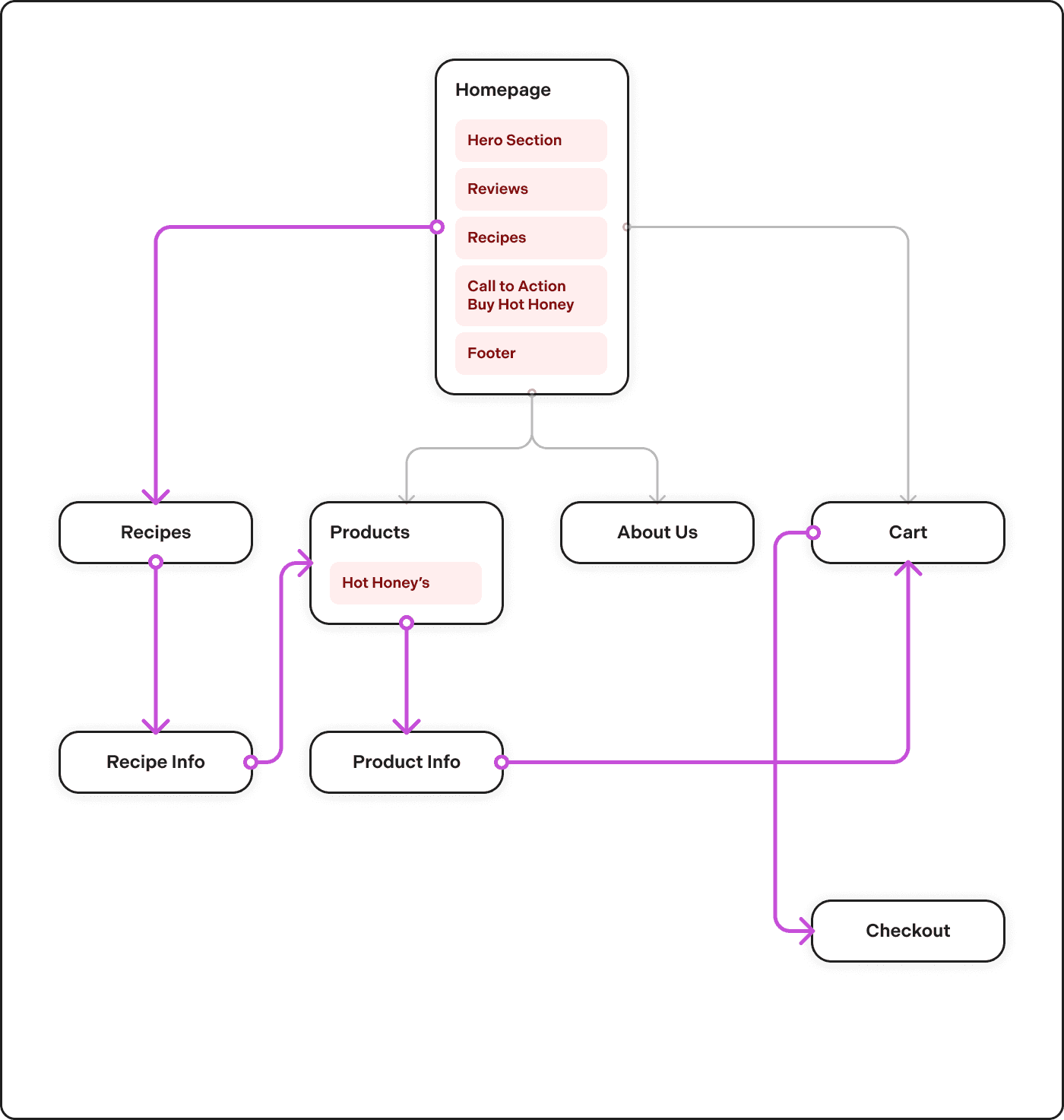
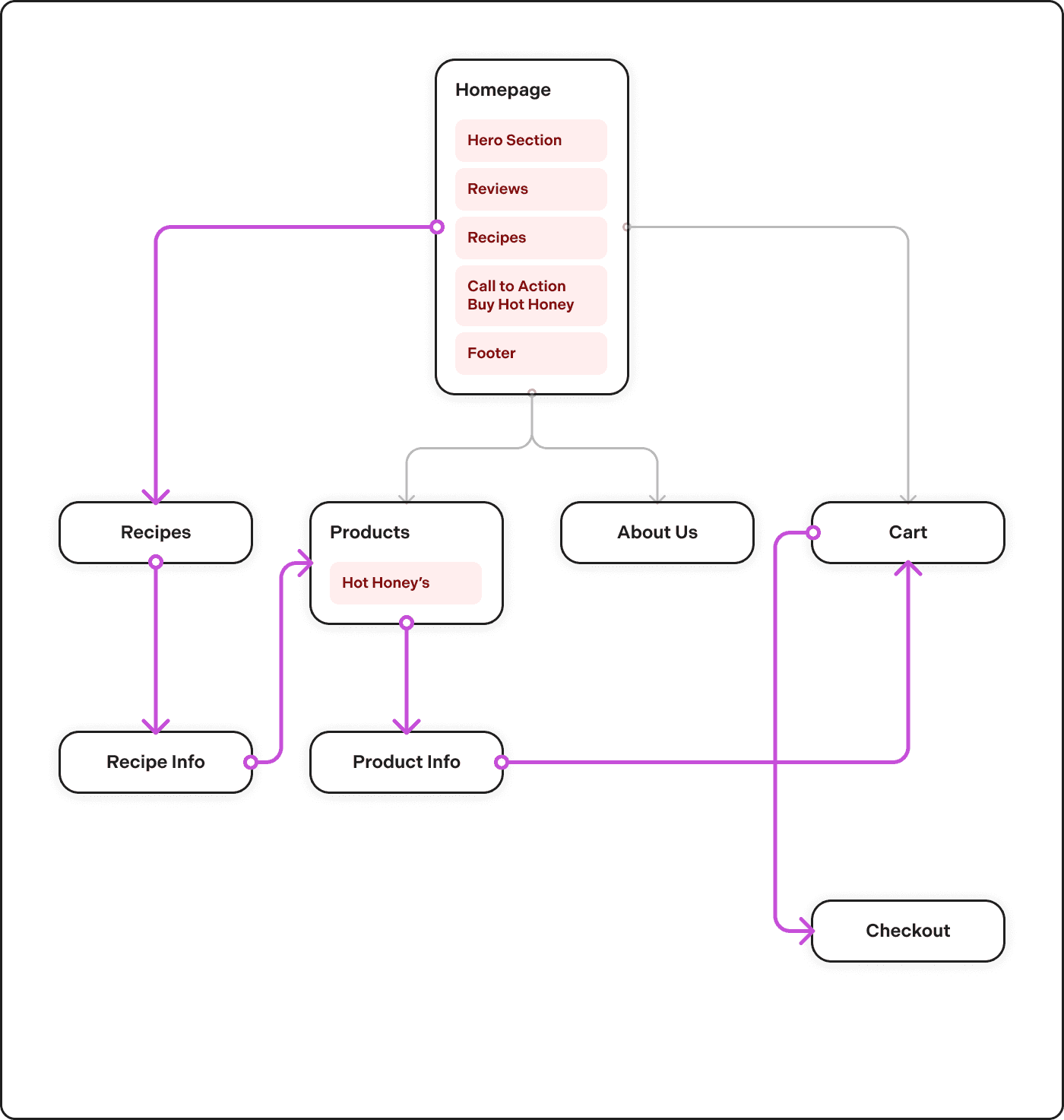
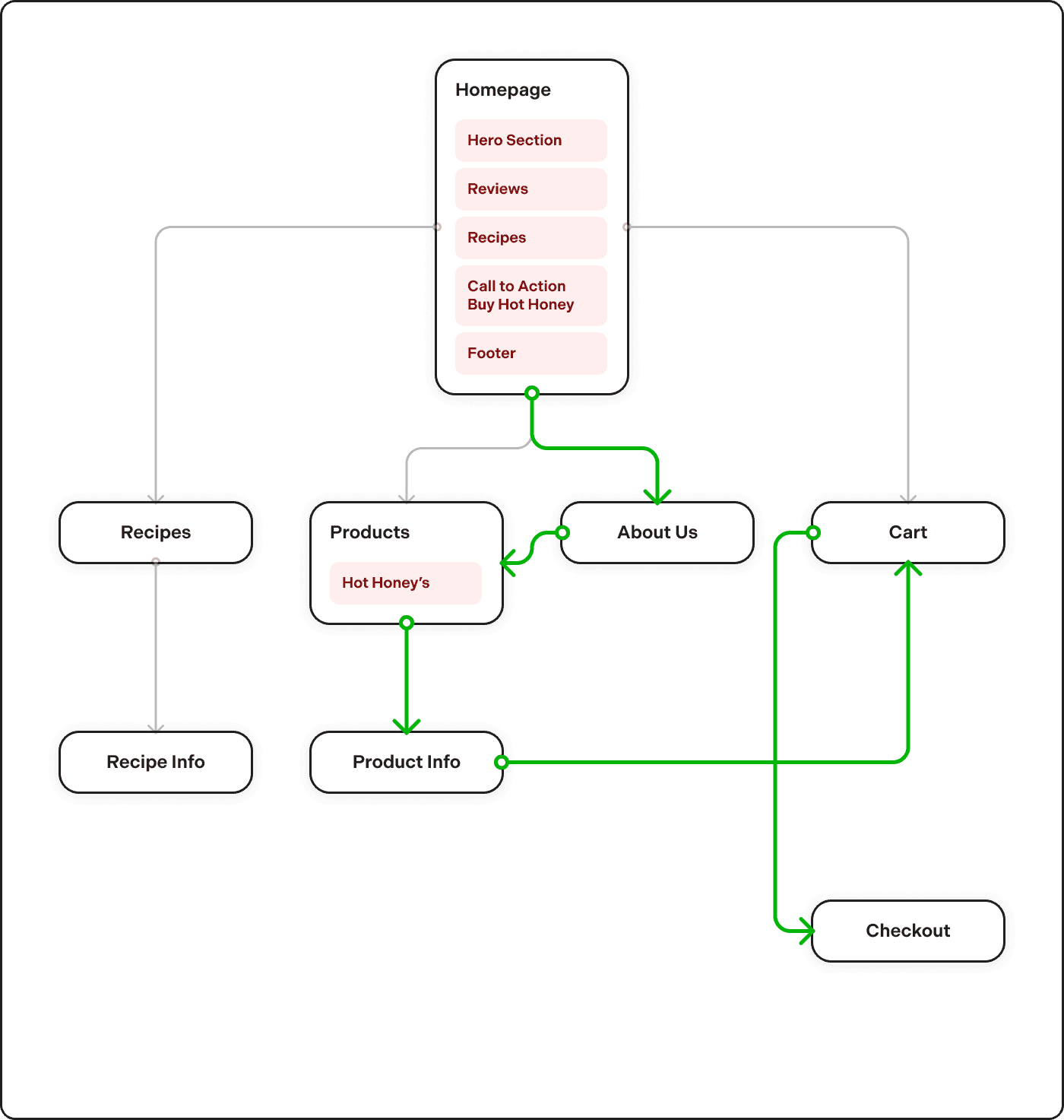
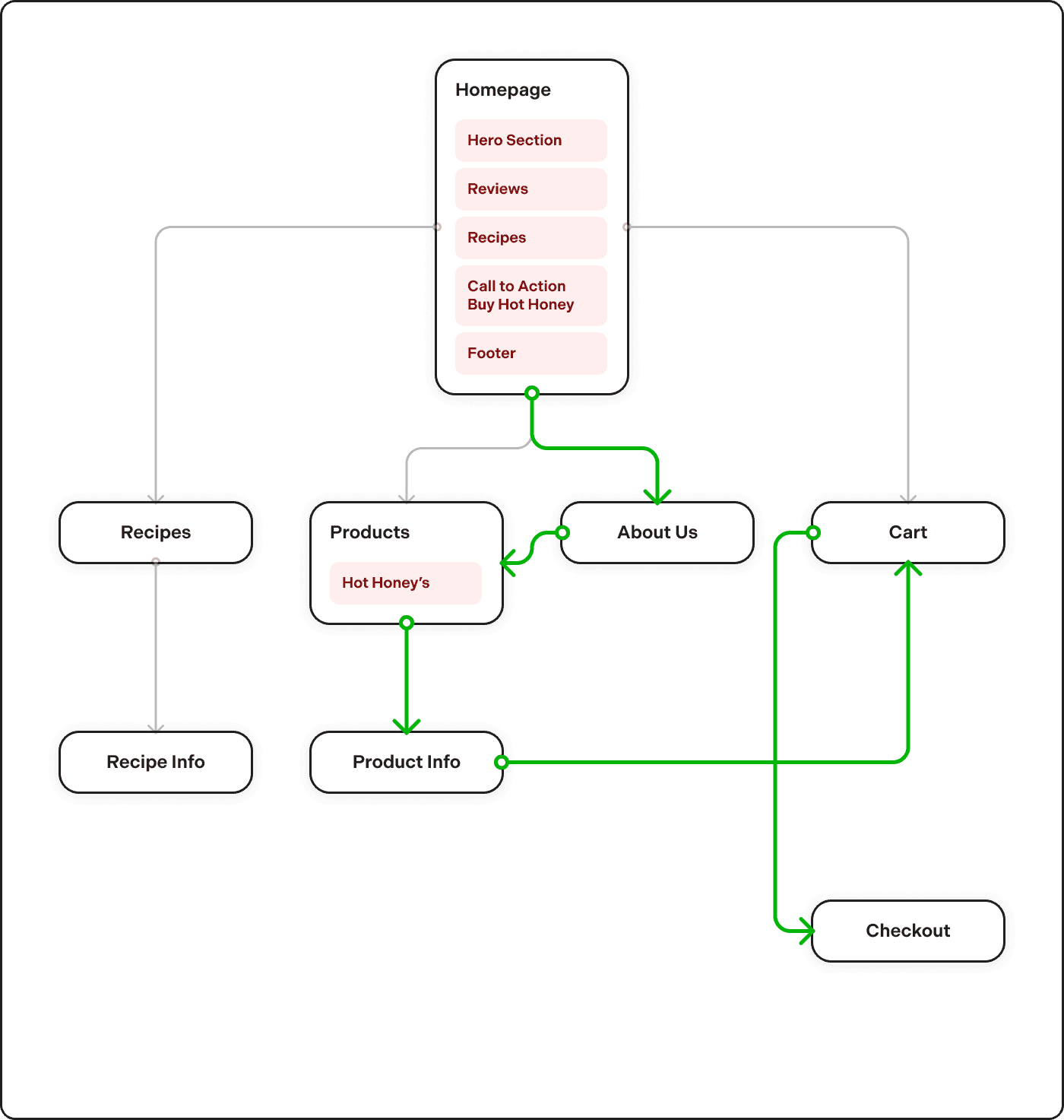
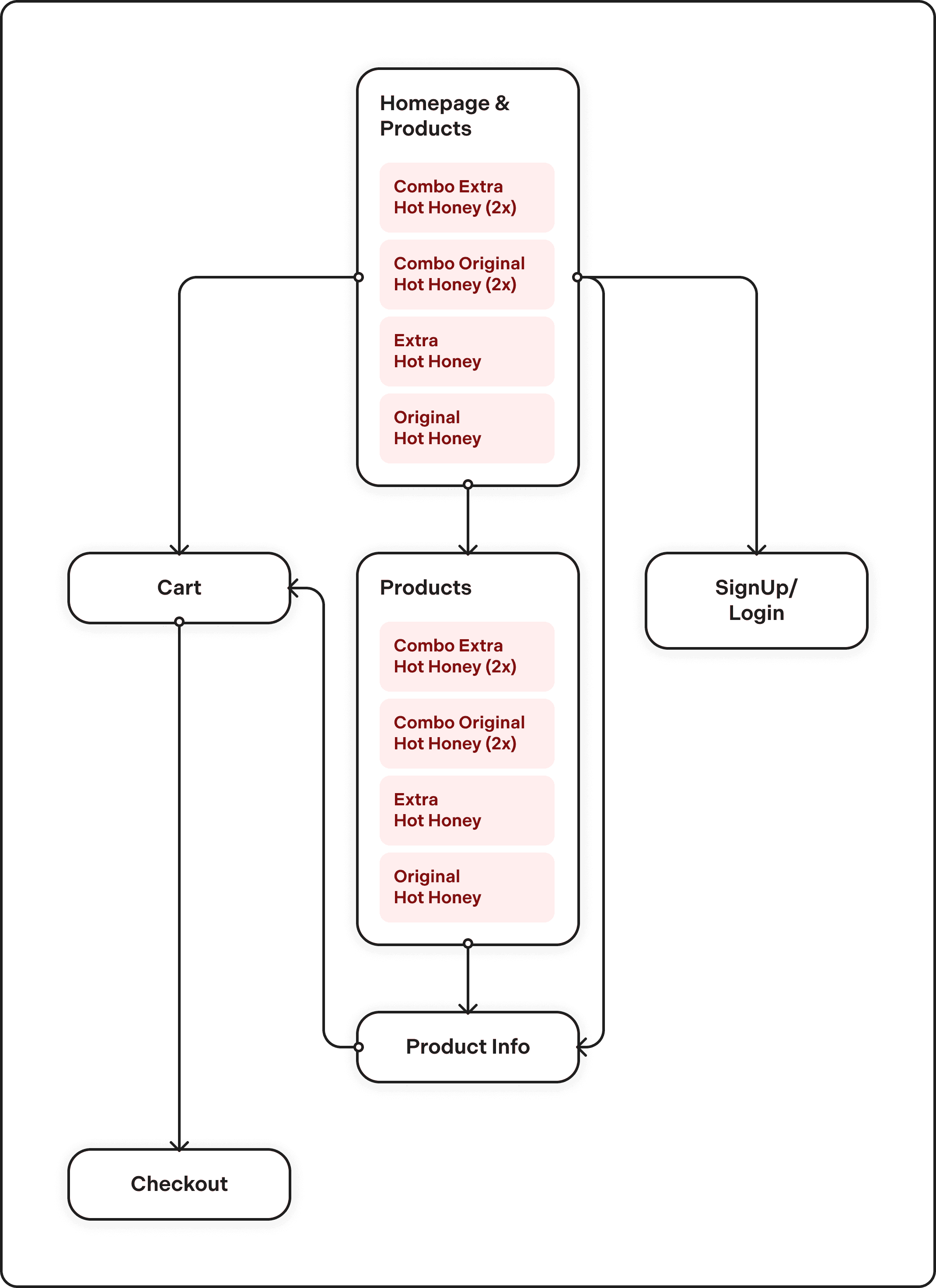
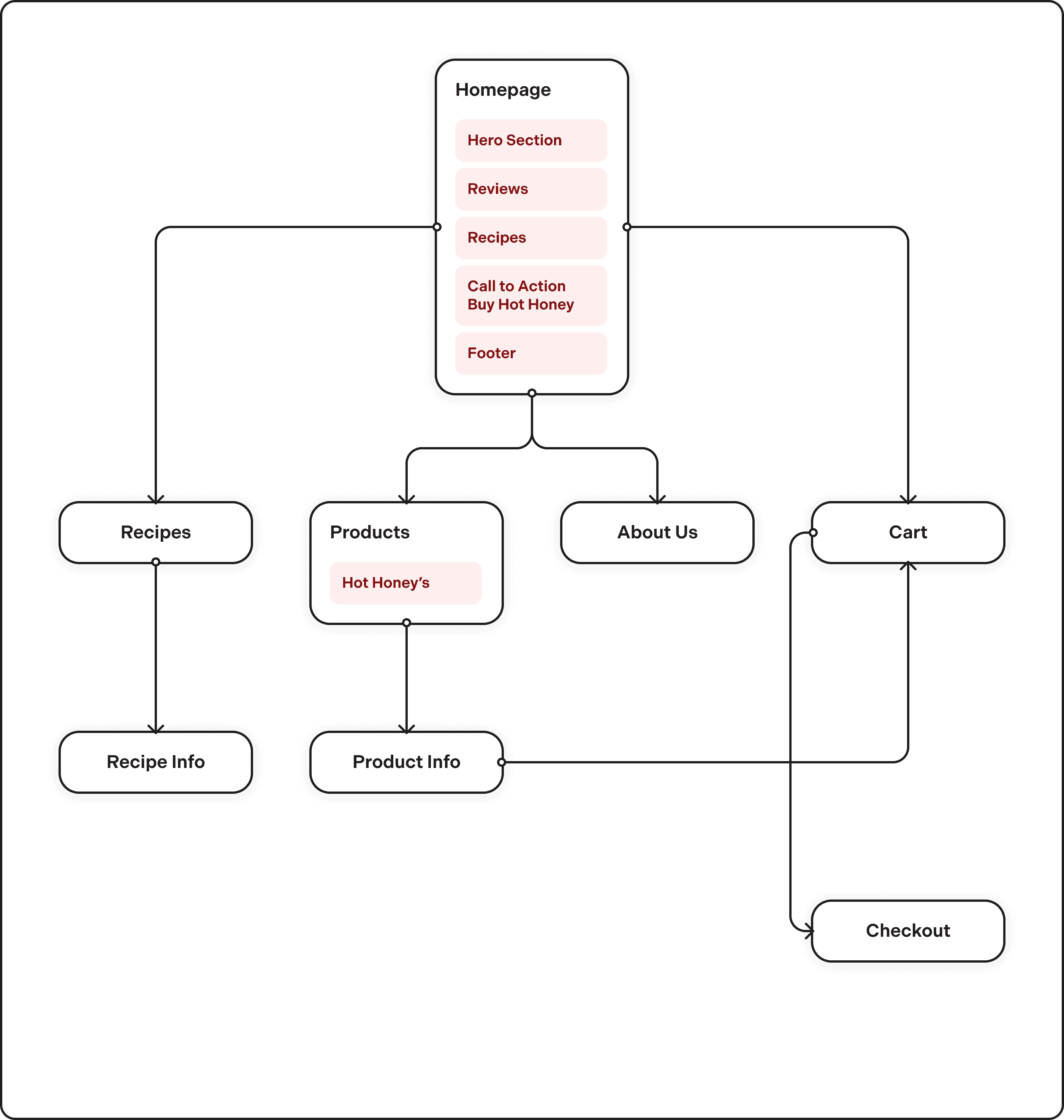
Seitenstruktur
Die neu gestaltete Seitenstruktur umfasst Rezeptideen, um Kunden zu inspirieren und zu ermutigen, es auszuprobieren. Vereinfachte Produktseiten und ein einfacher Checkout.
Alt


Neu


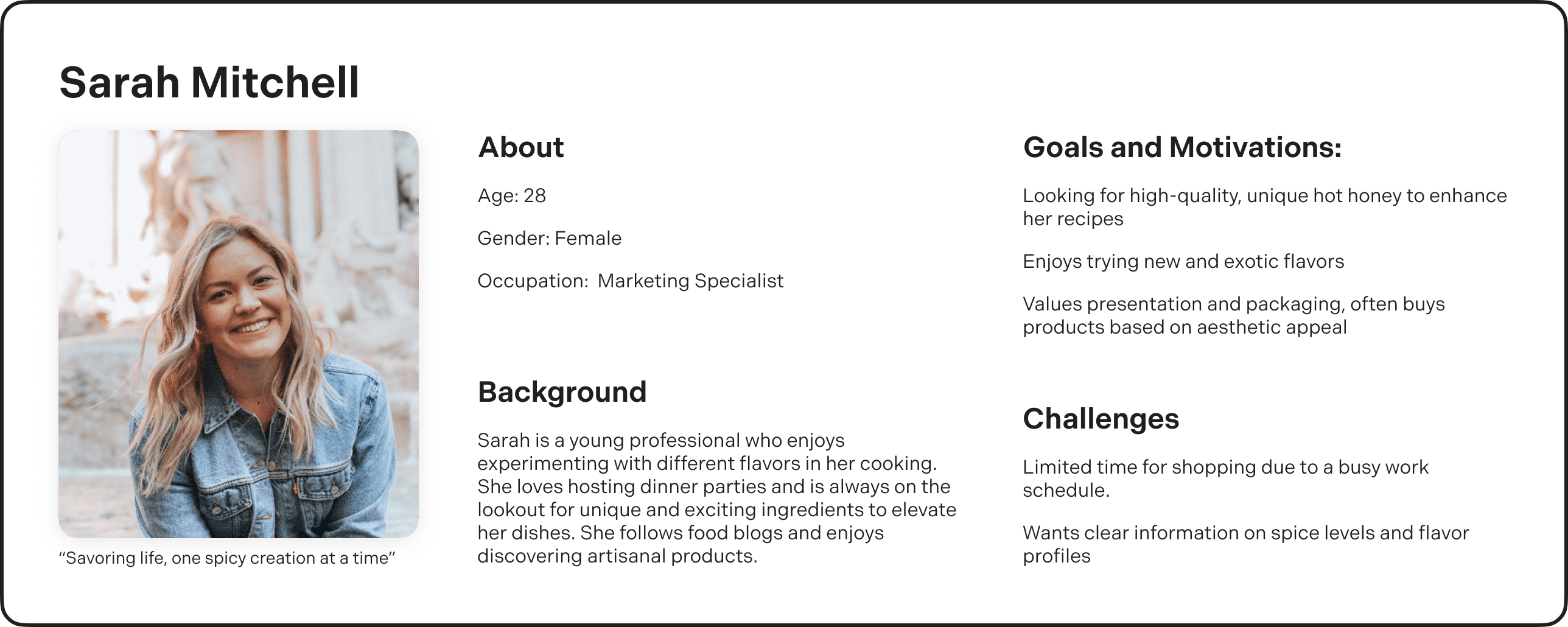
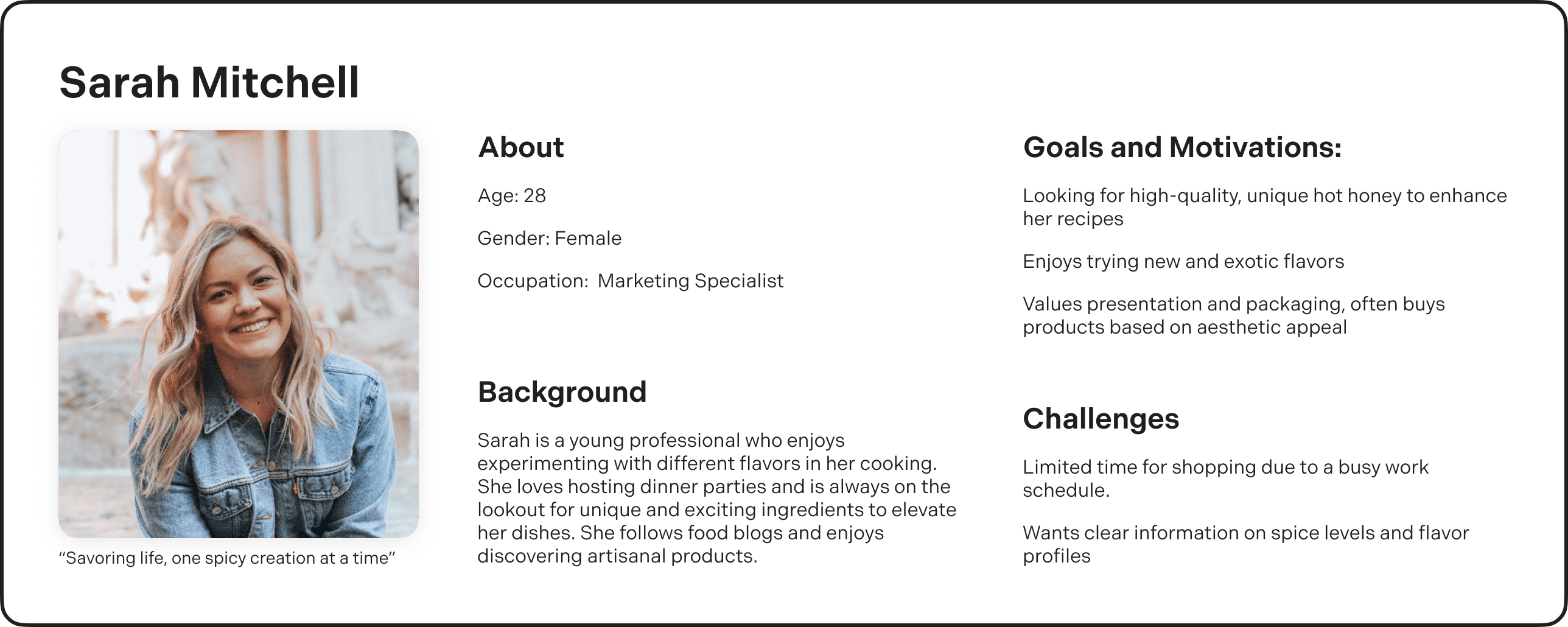
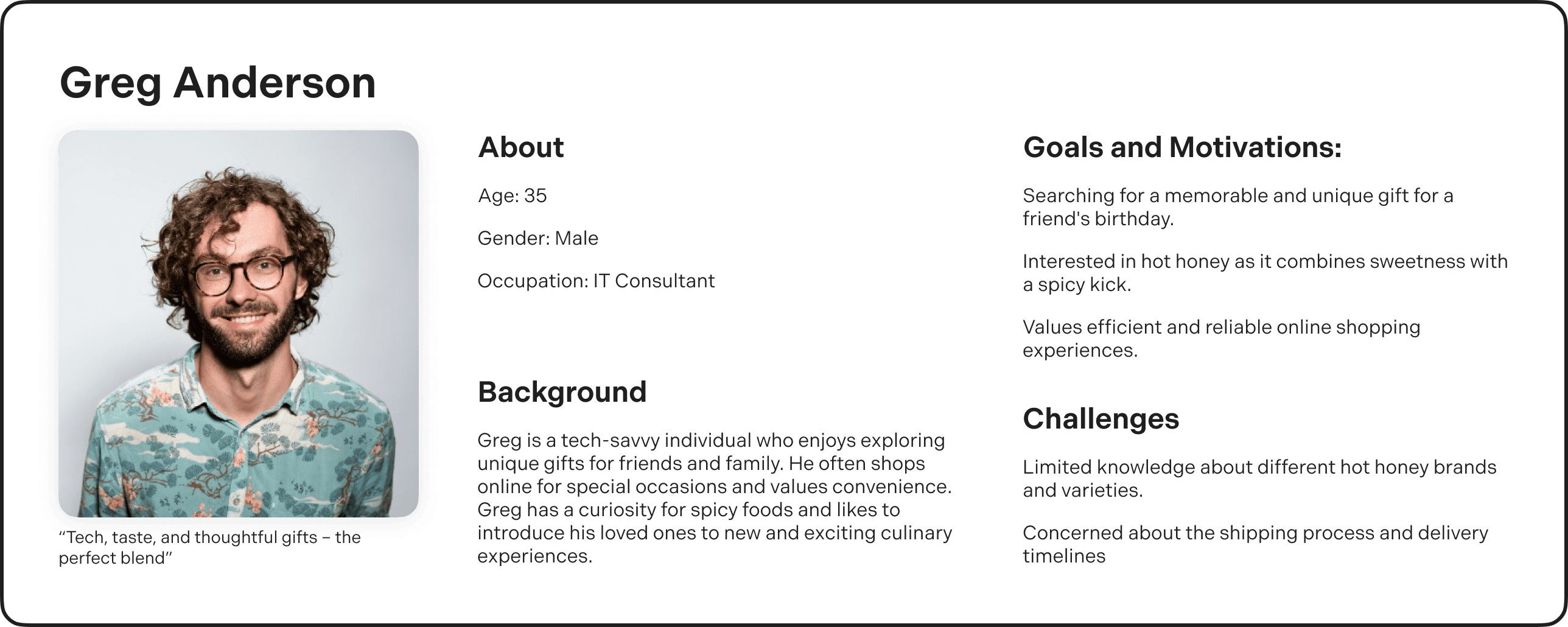
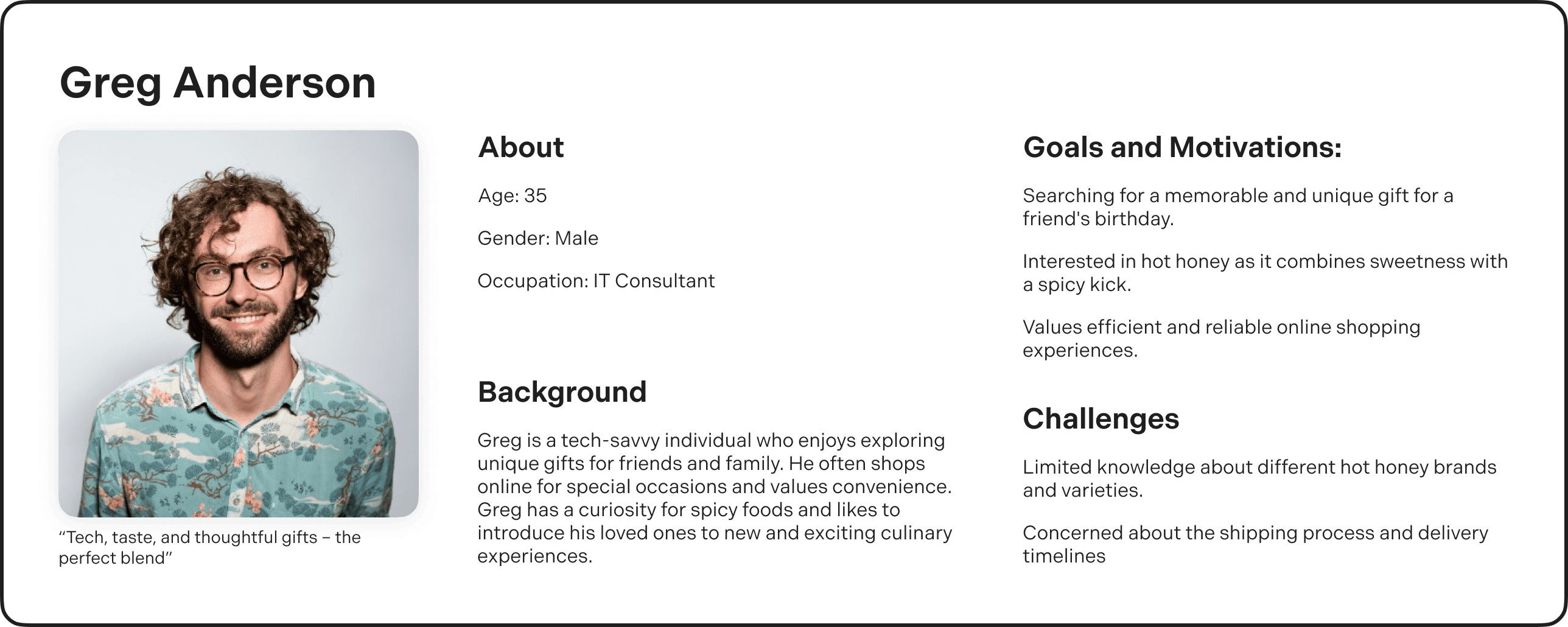
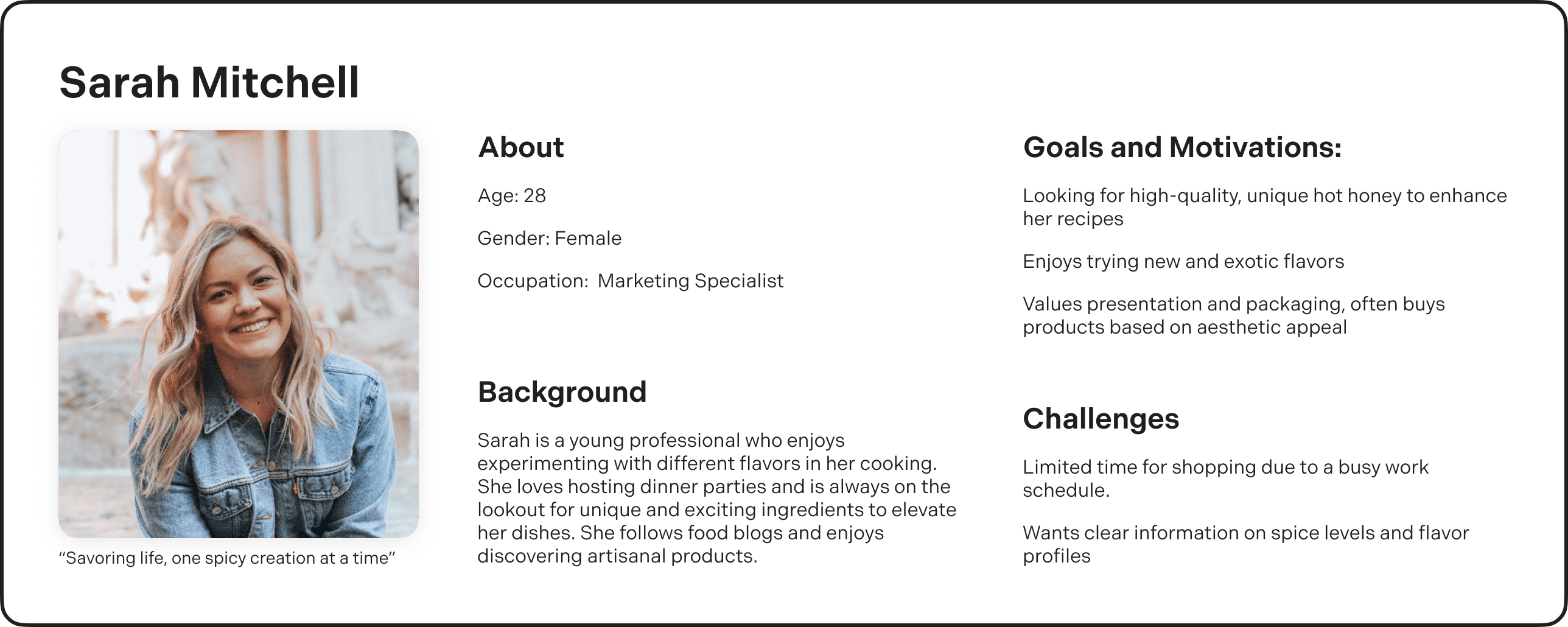
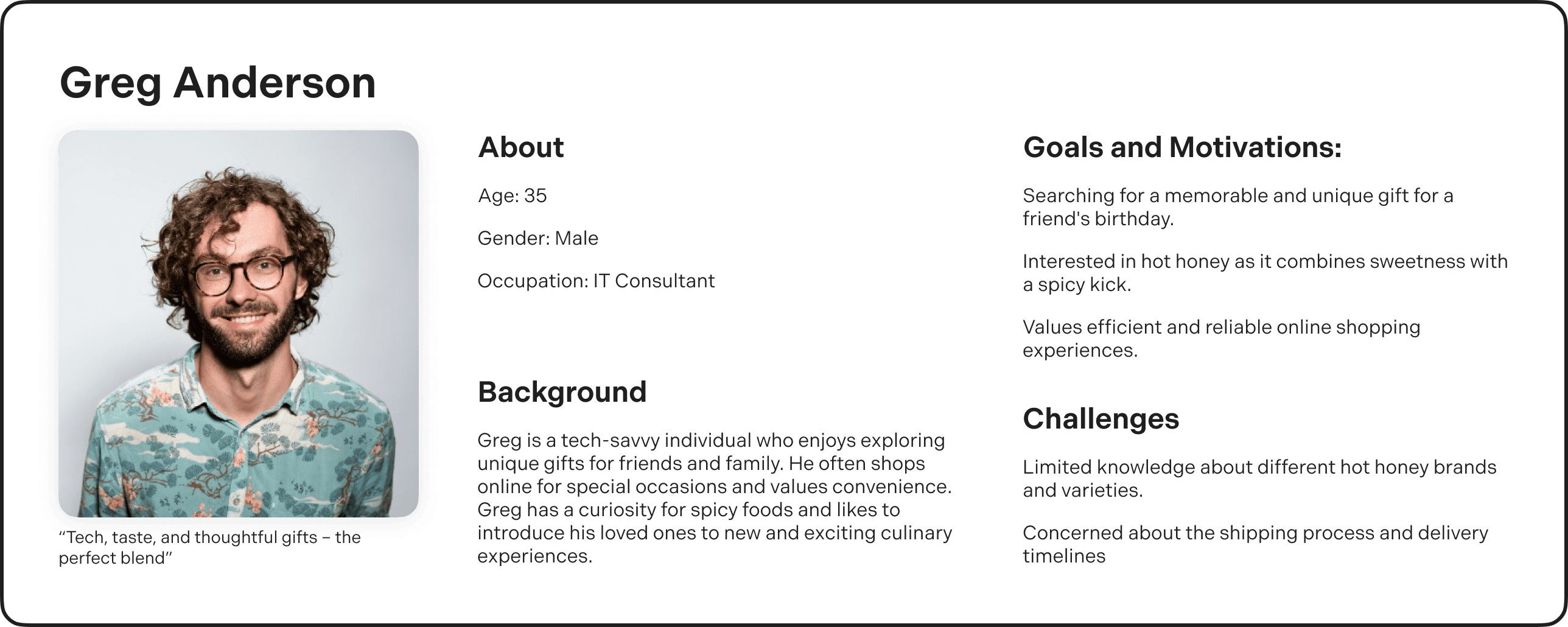
Benutzer-Personas




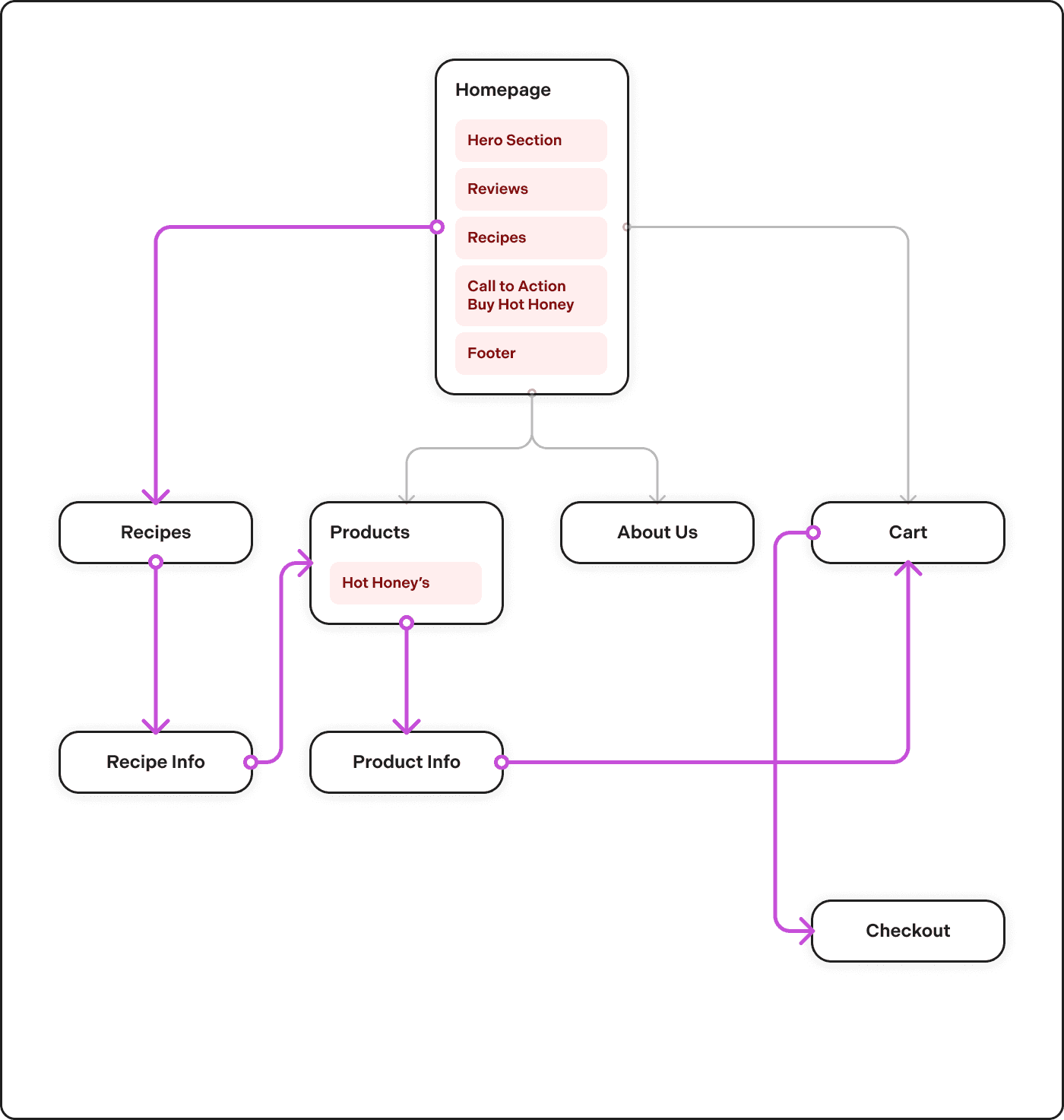
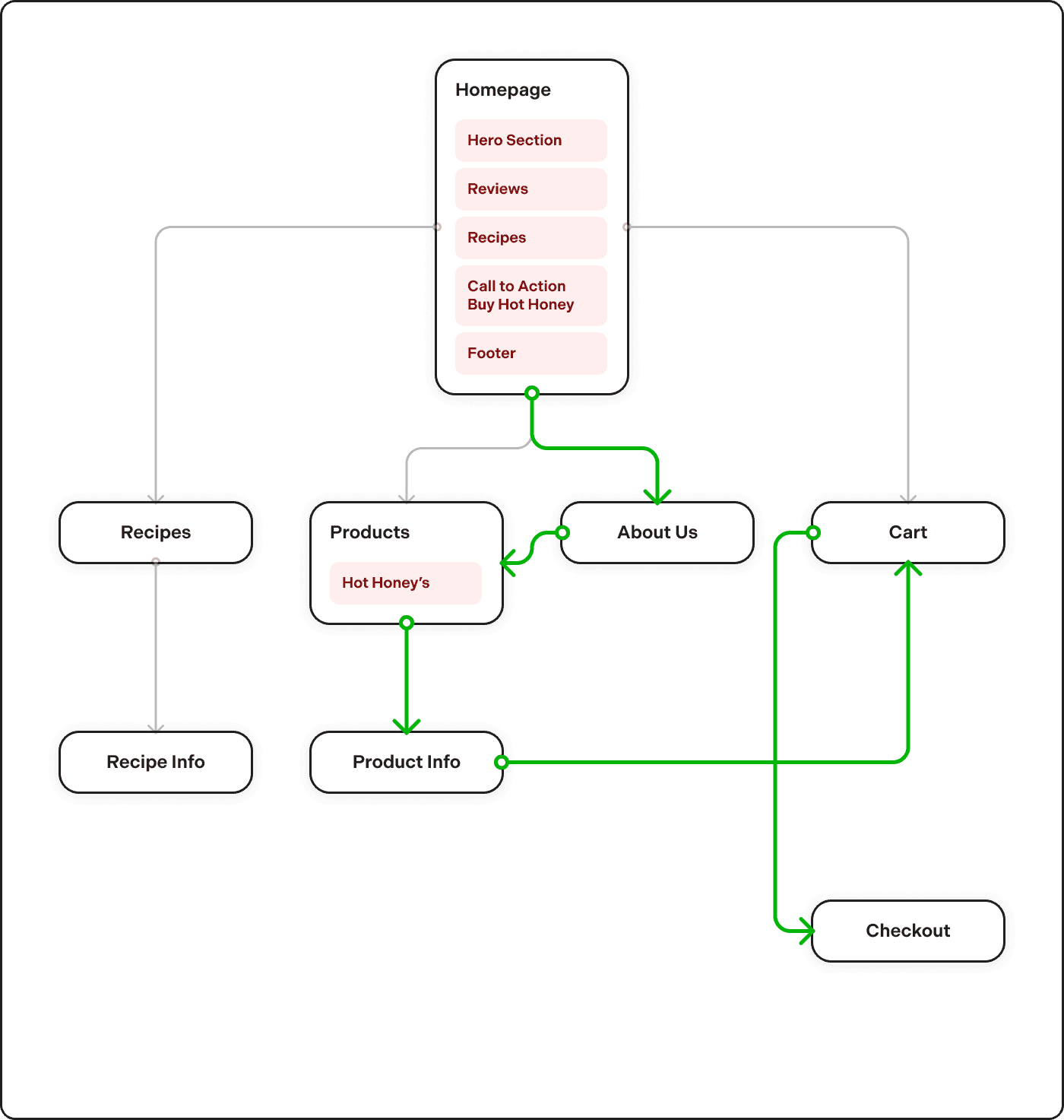
Benutzerreisen
Sarah Mitchell


Greg Anderson


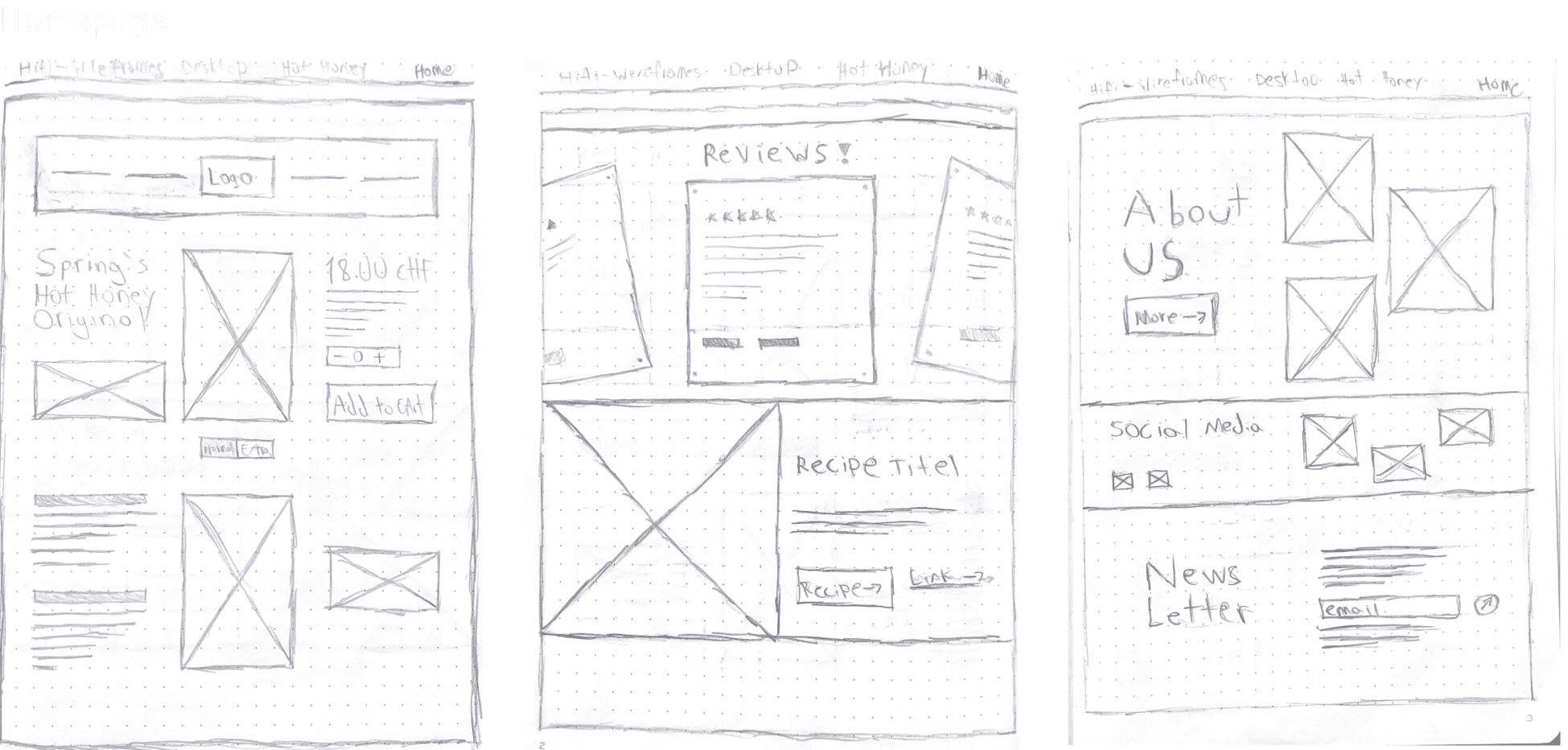
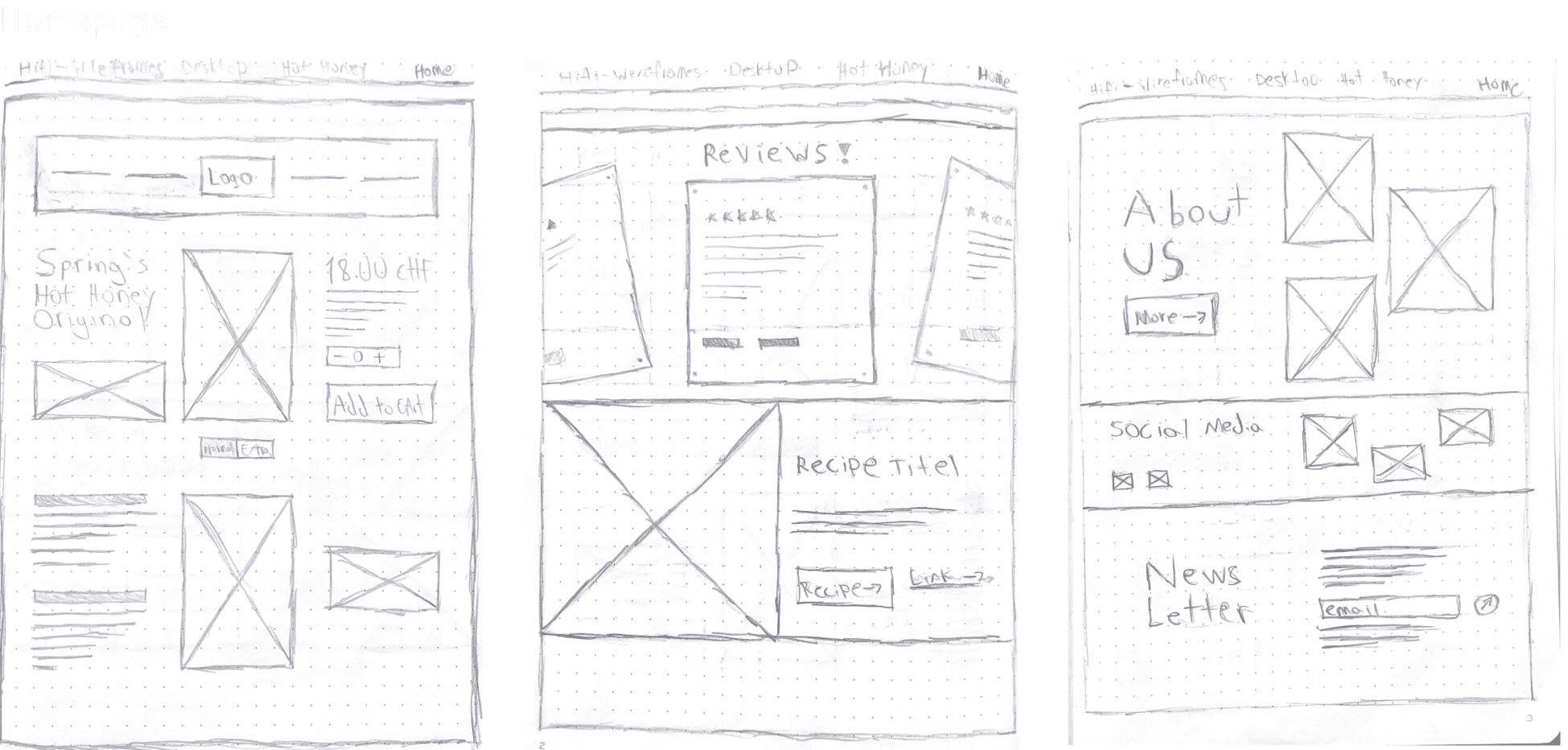
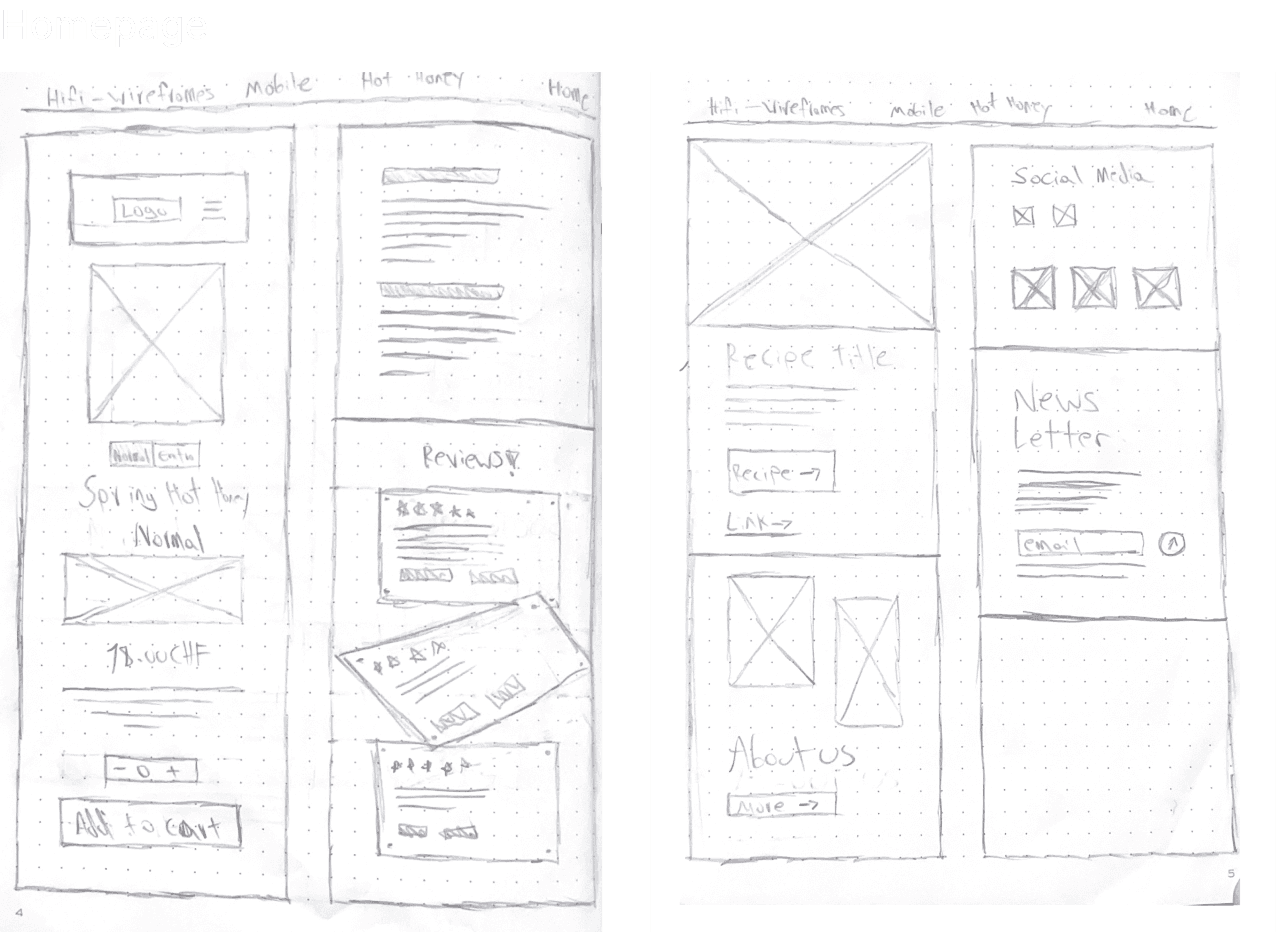
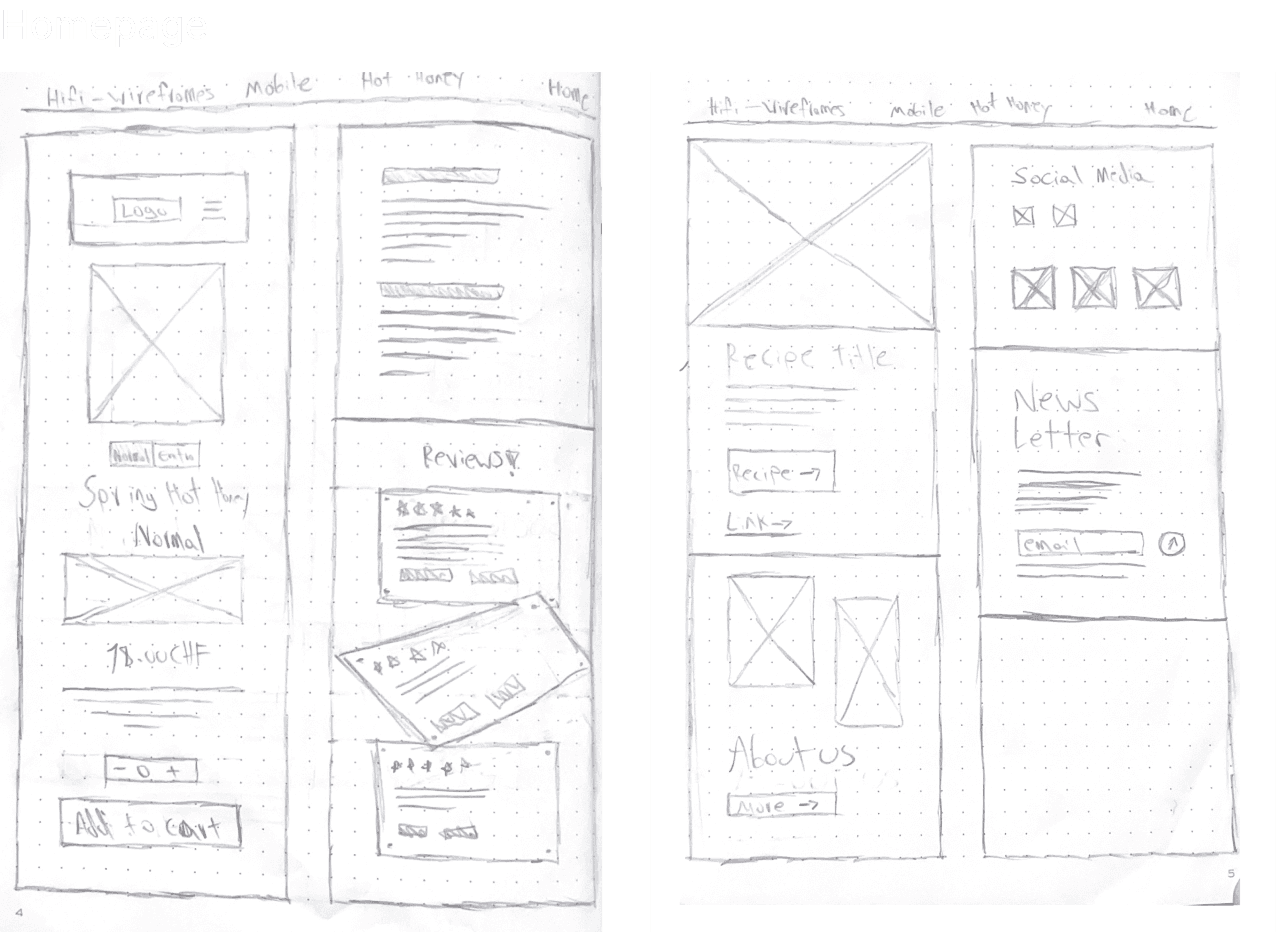
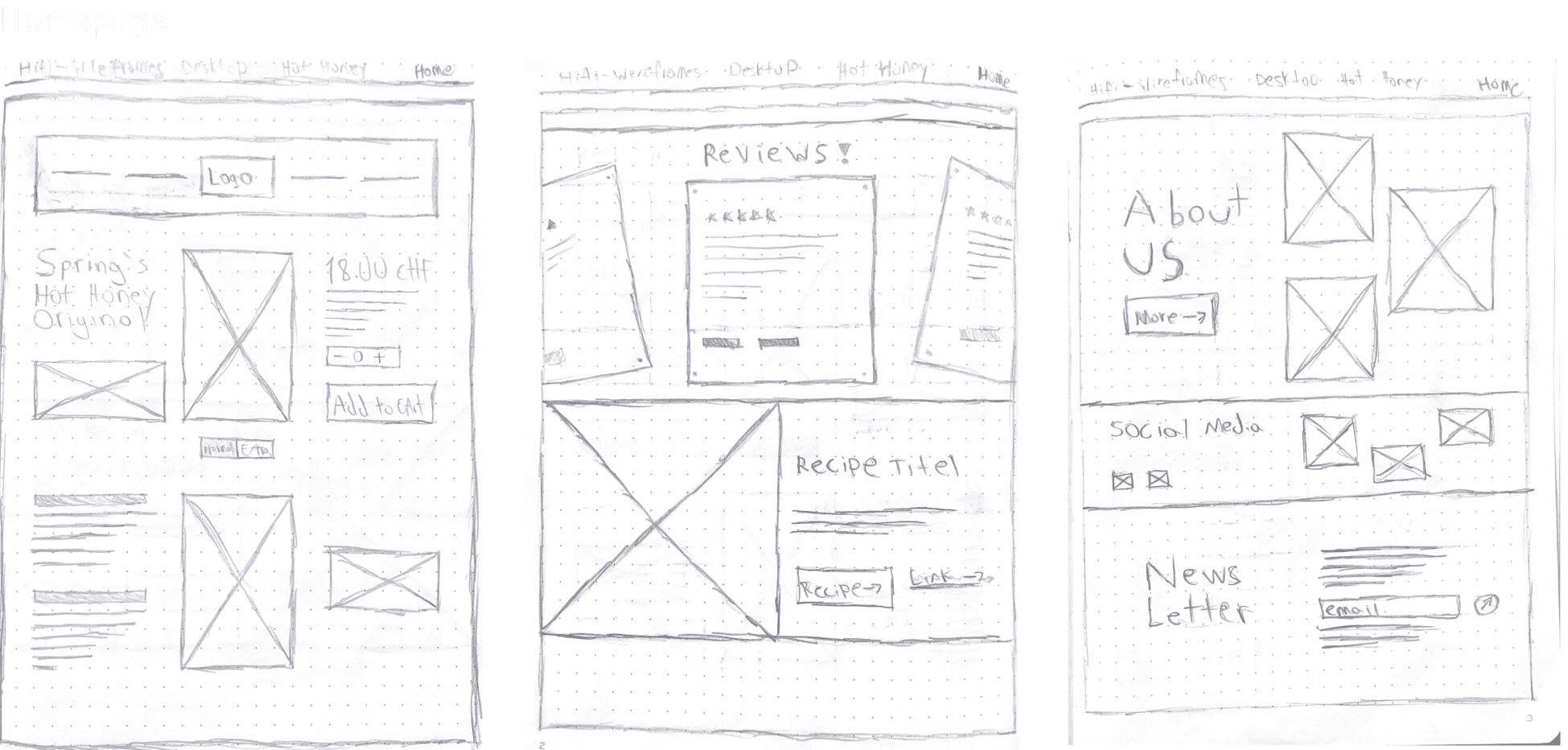
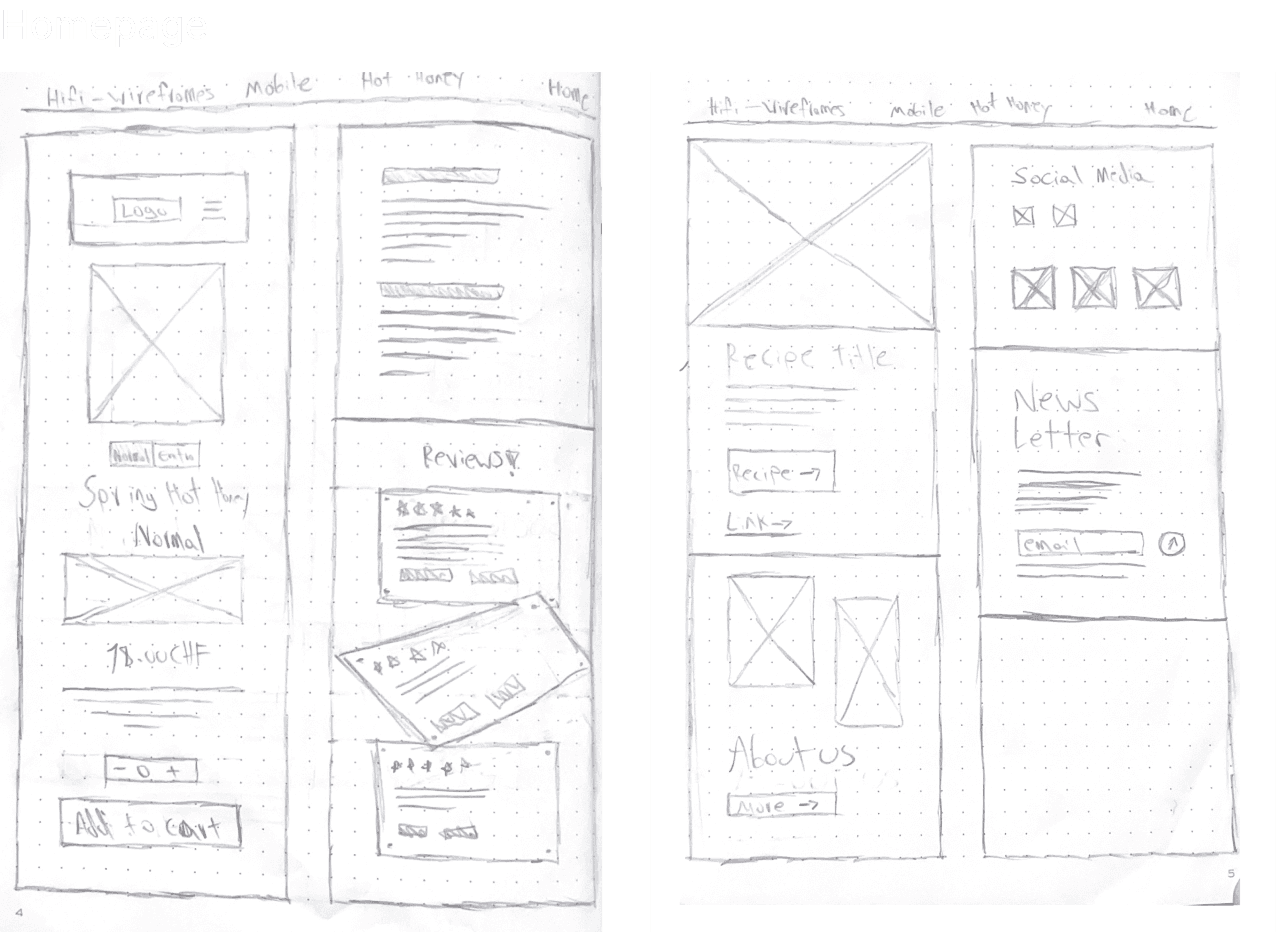
Wireframes
Die Wireframes wurden entworfen, um Produktdetails hervorzuheben, Rezeptideen zur Inspiration einzuschließen und eine benutzerfreundliche Einkaufserfahrung zu priorisieren, die es ermöglicht, das Produkt von überall auf der Seite in den Warenkorb zu legen.




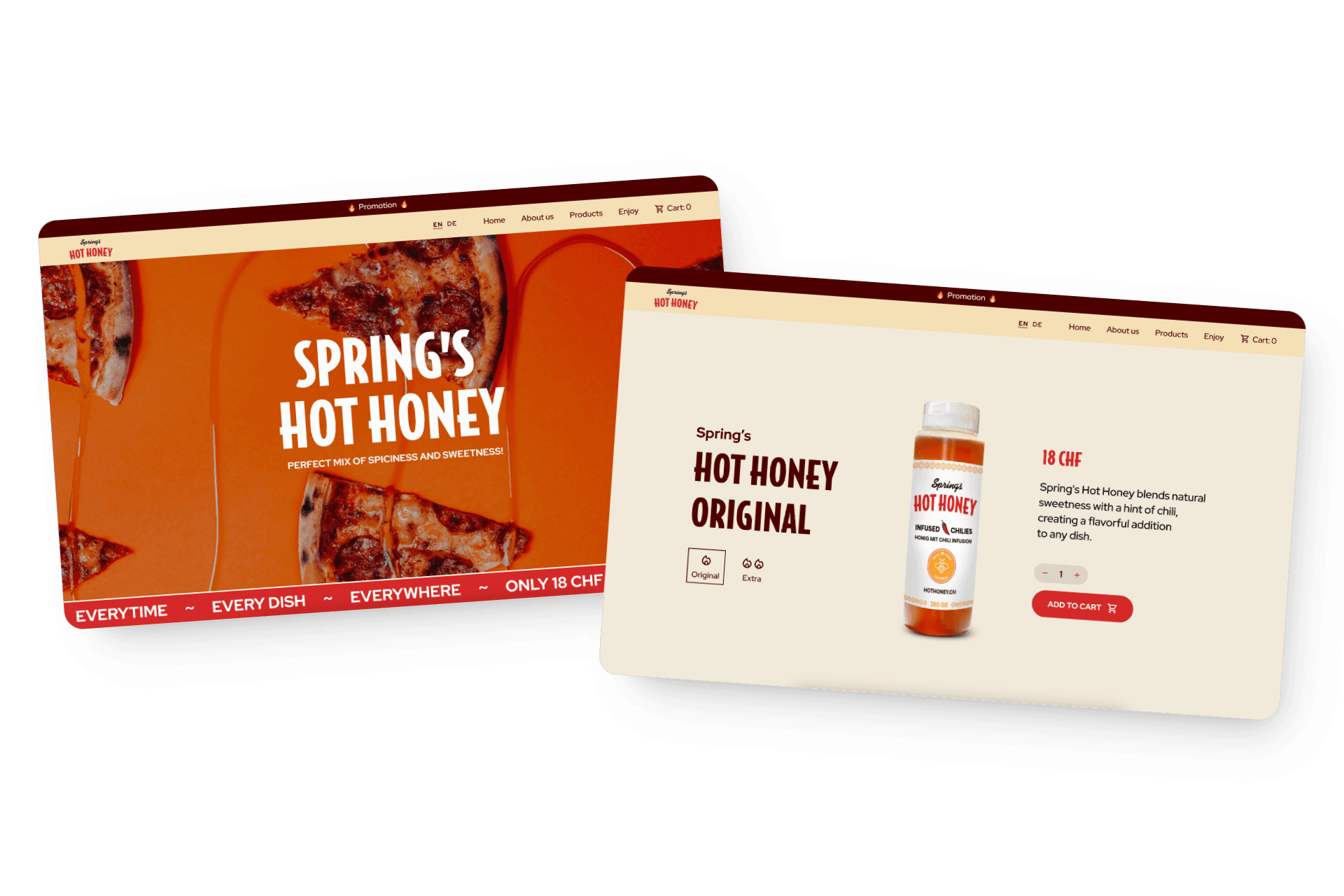
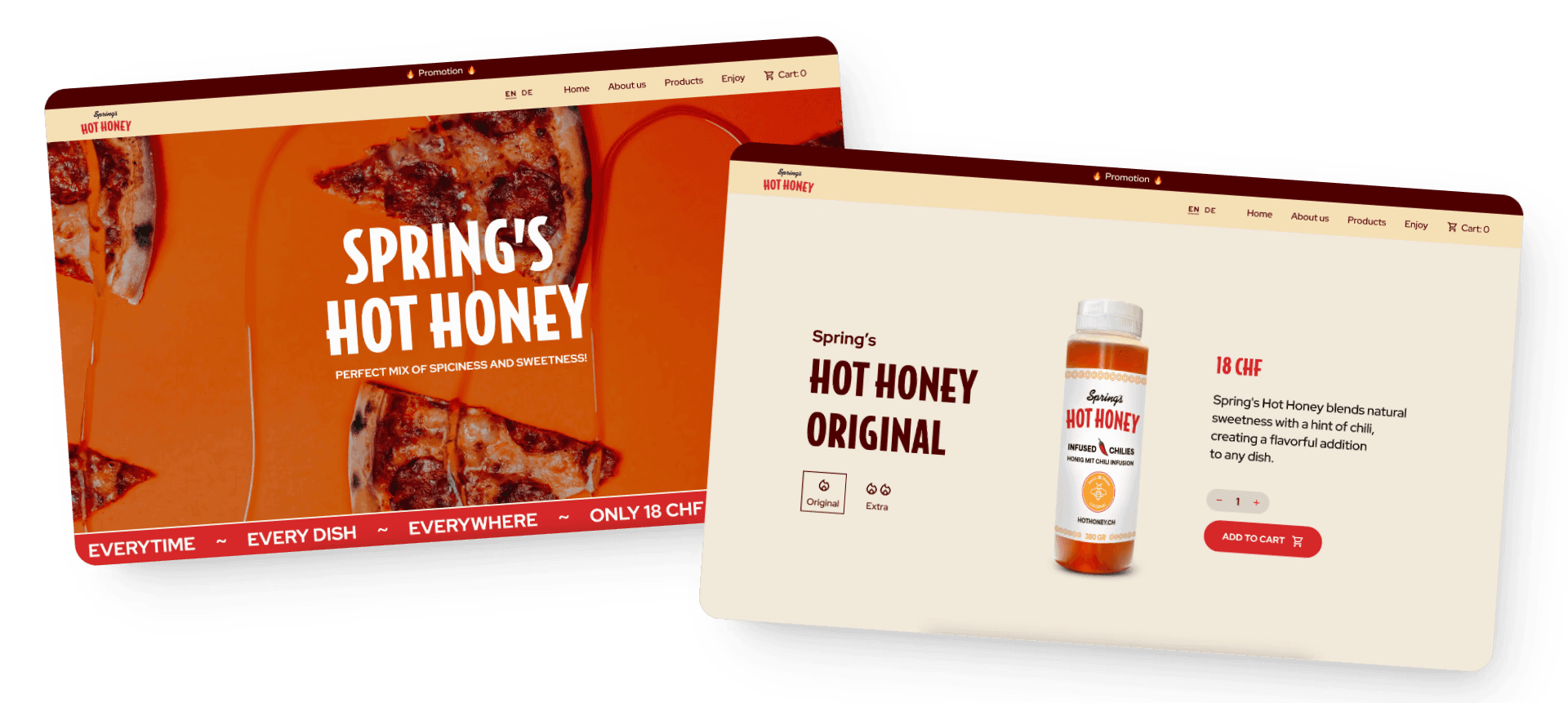
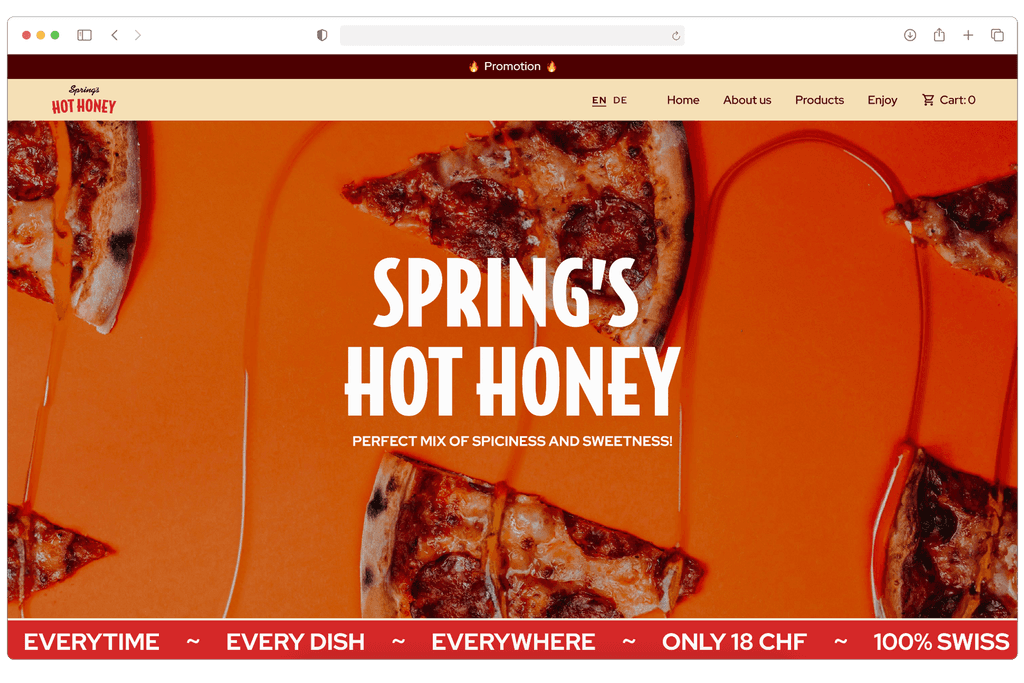
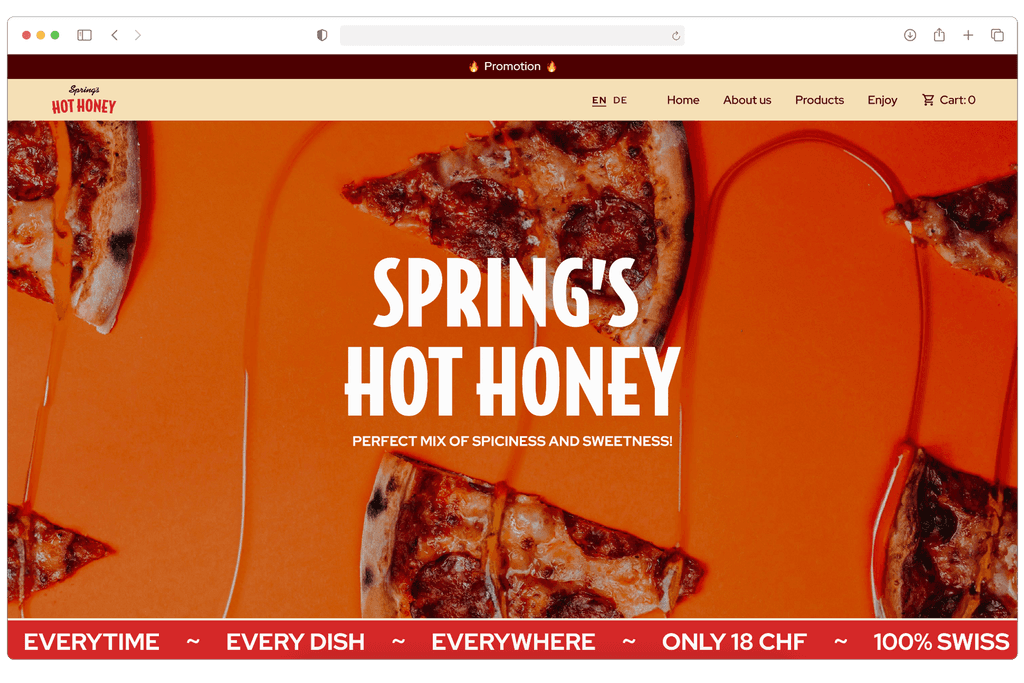
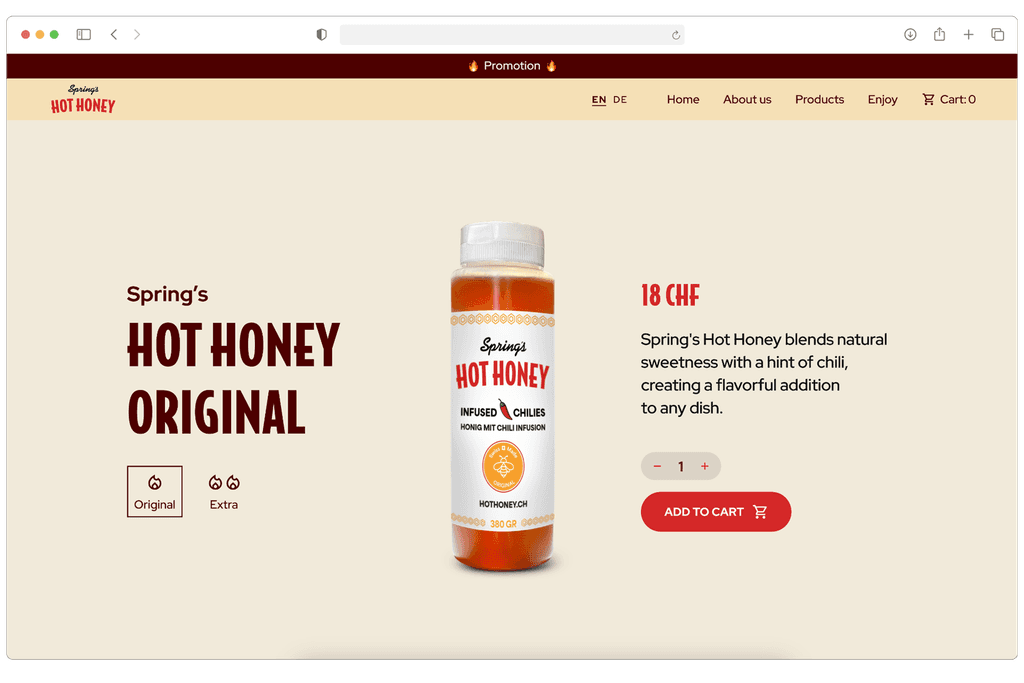
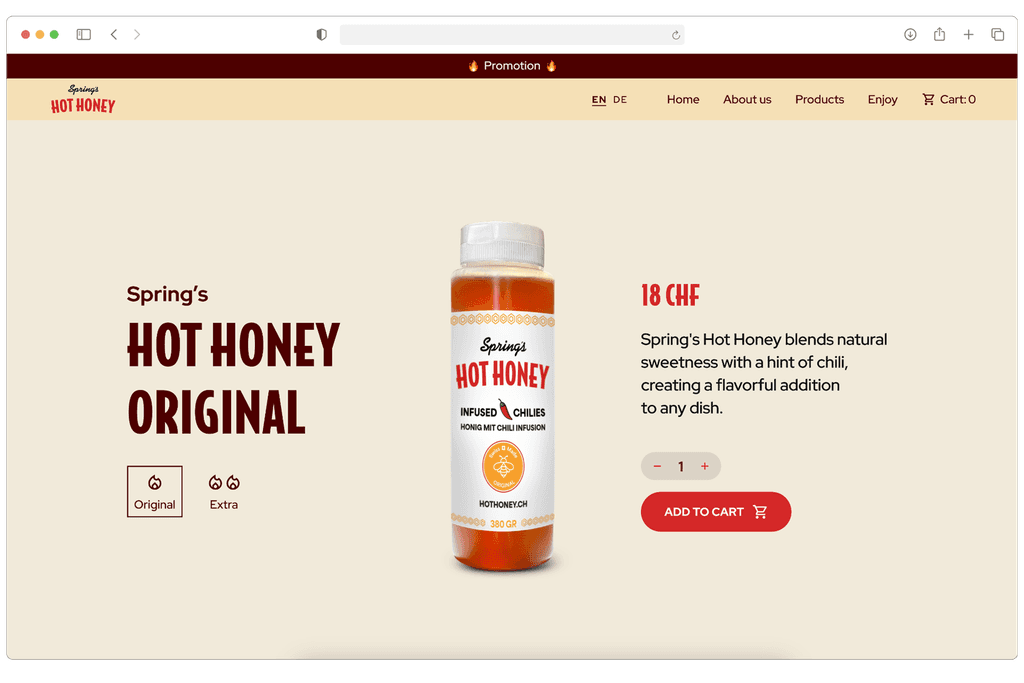
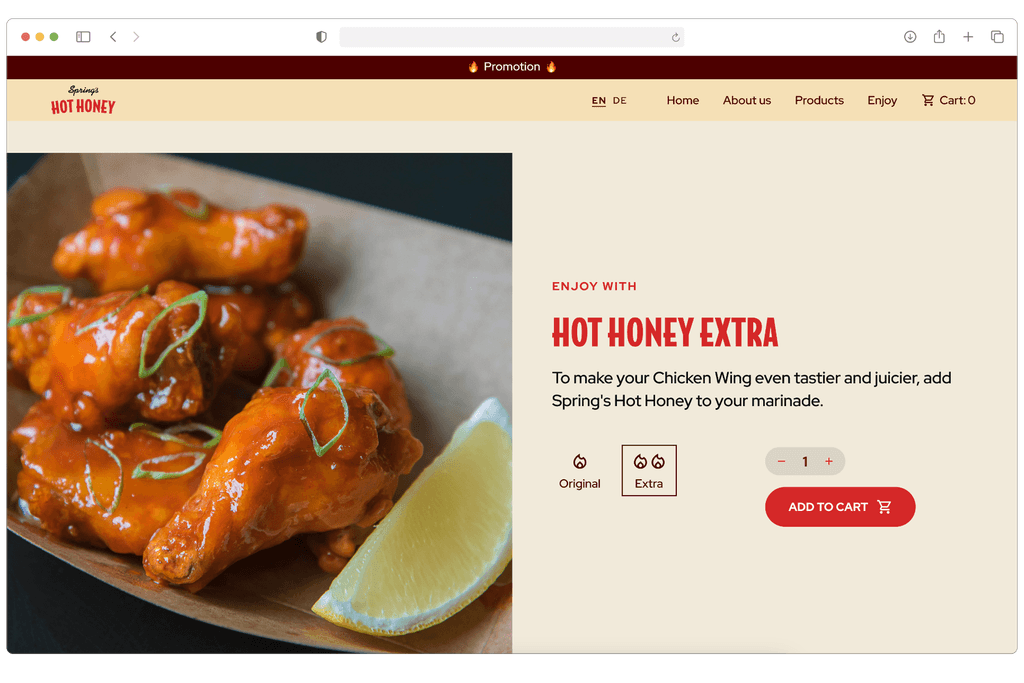
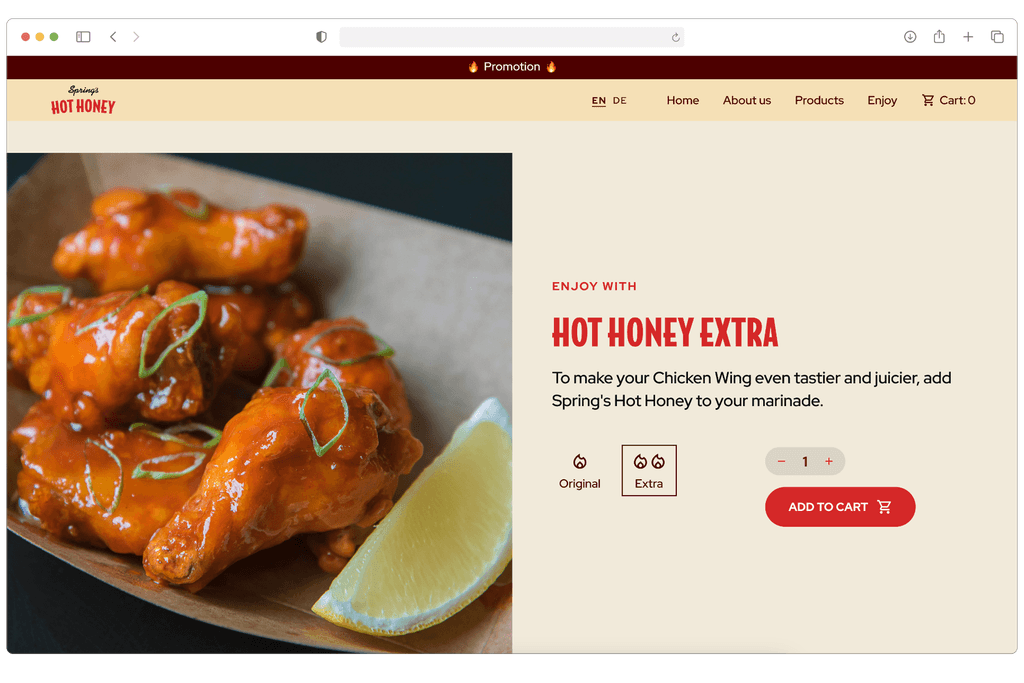
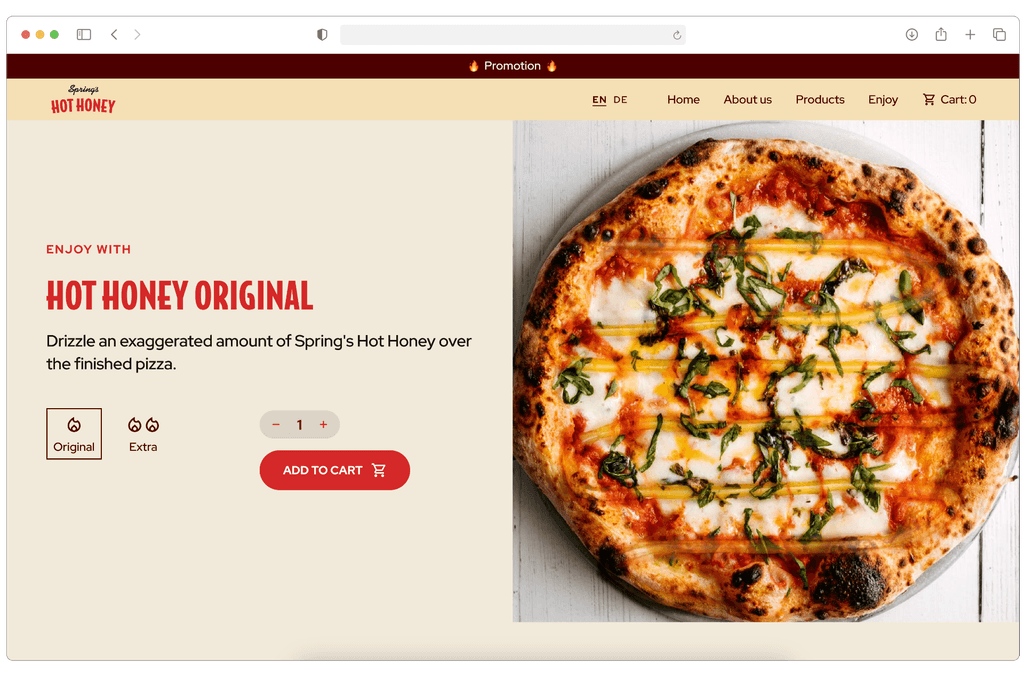
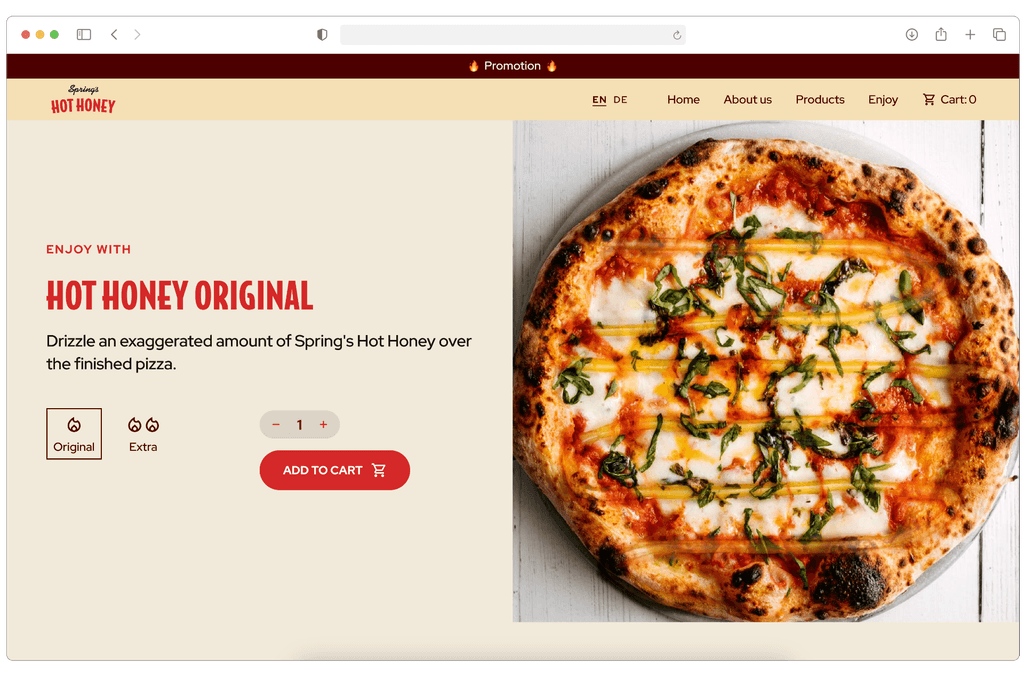
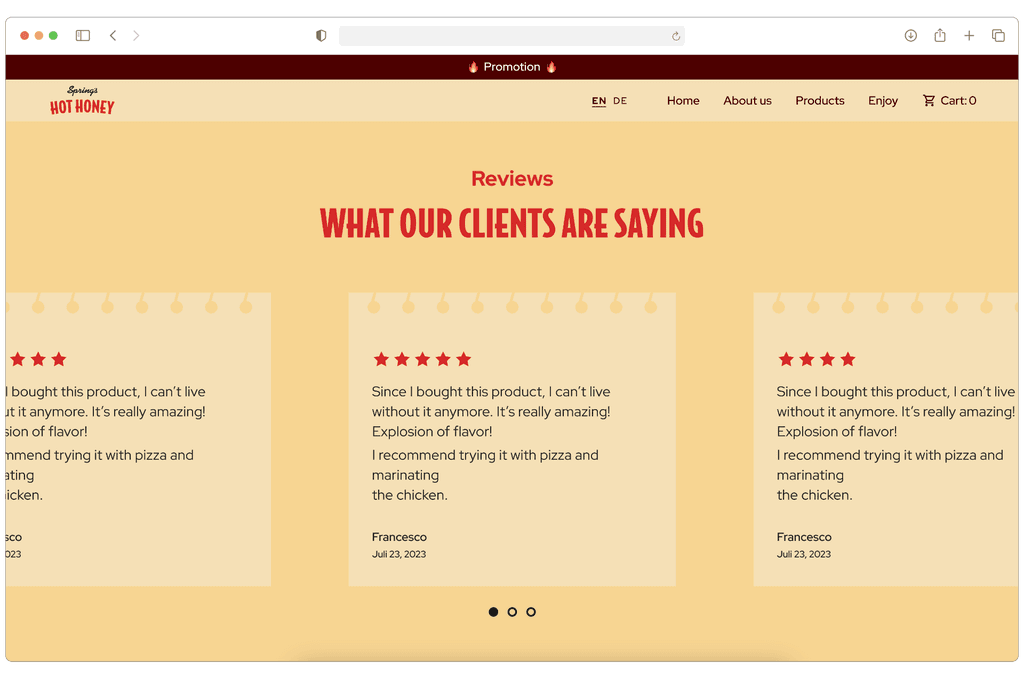
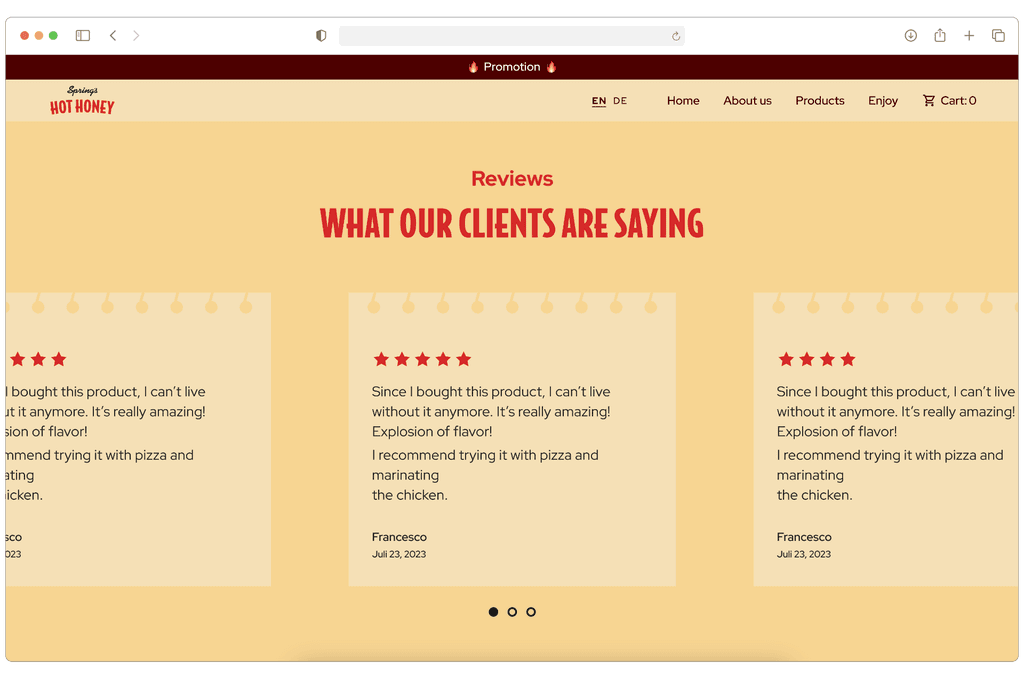
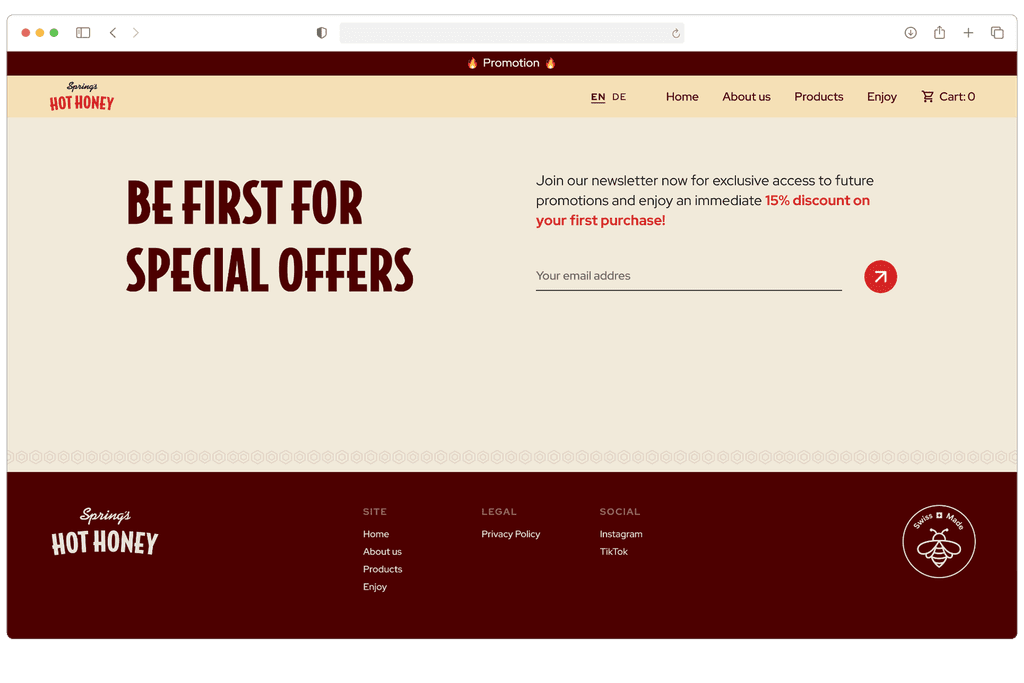
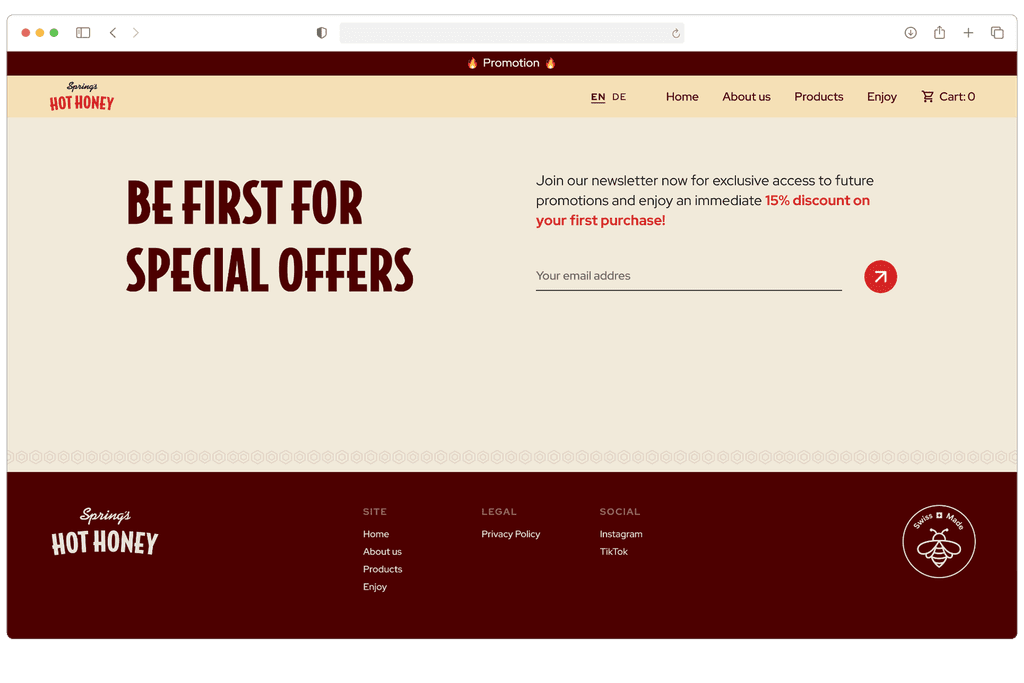
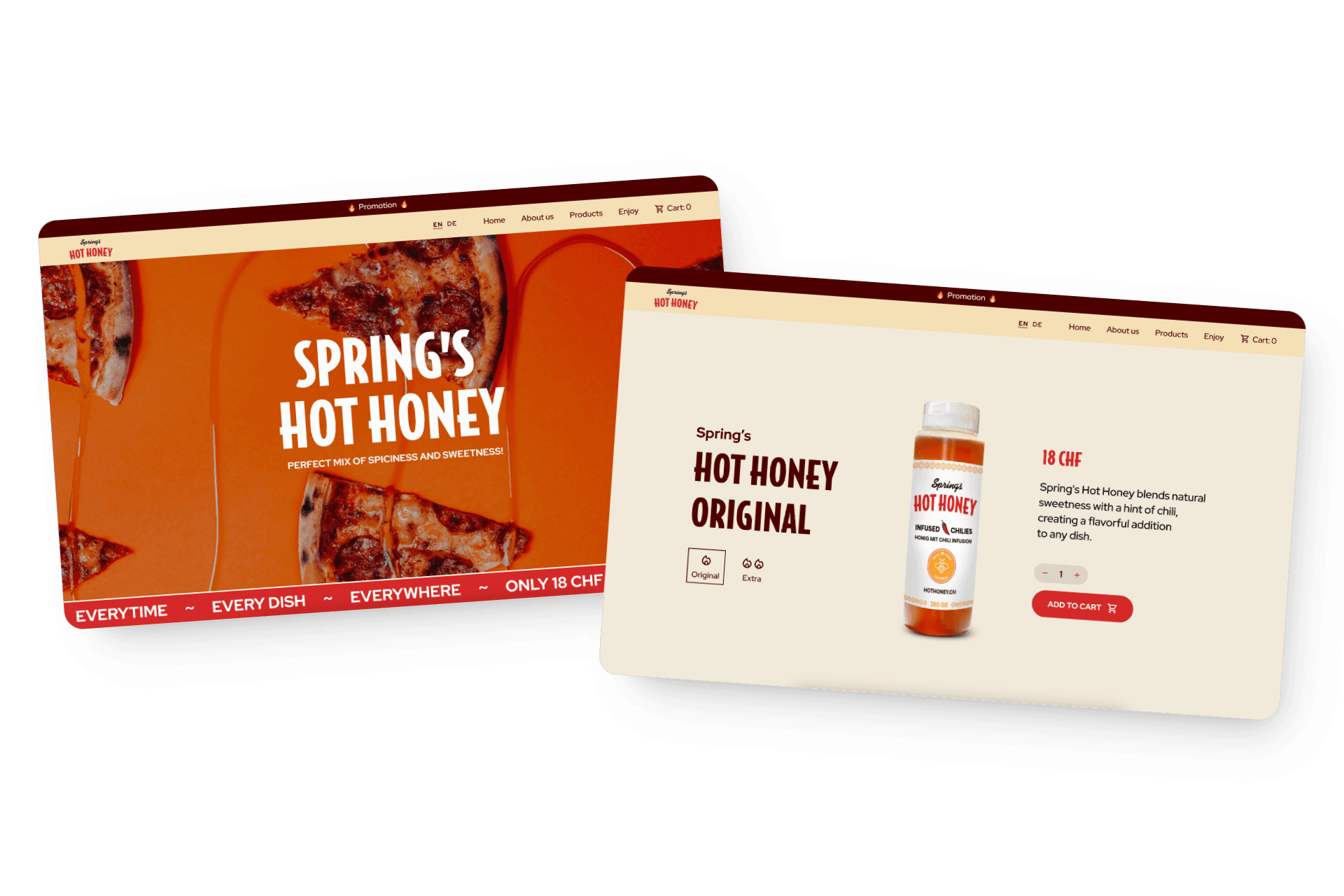
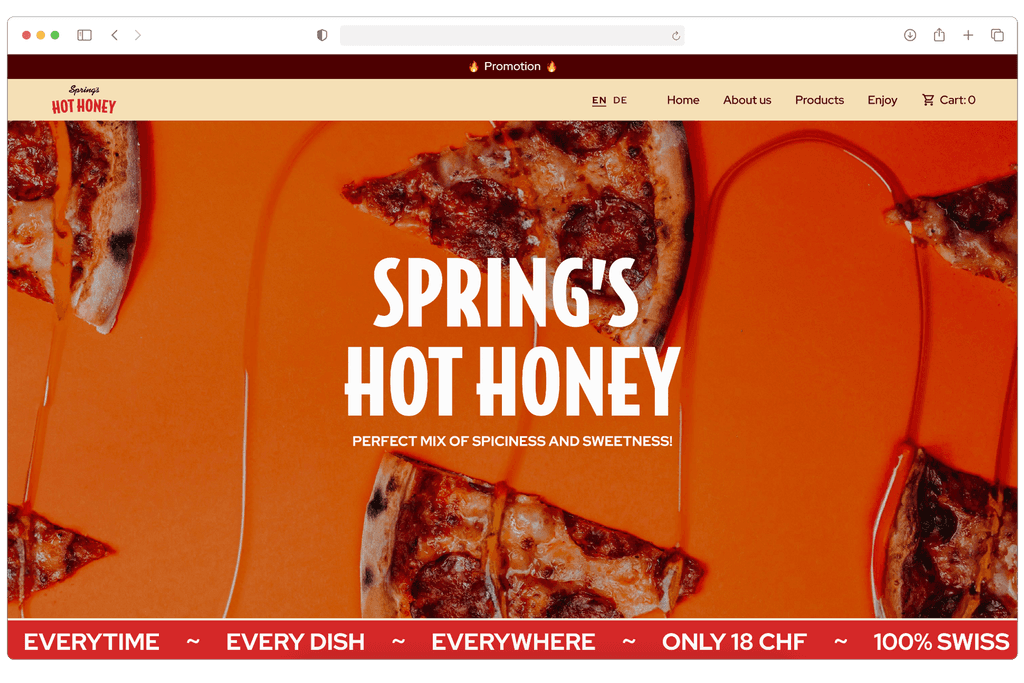
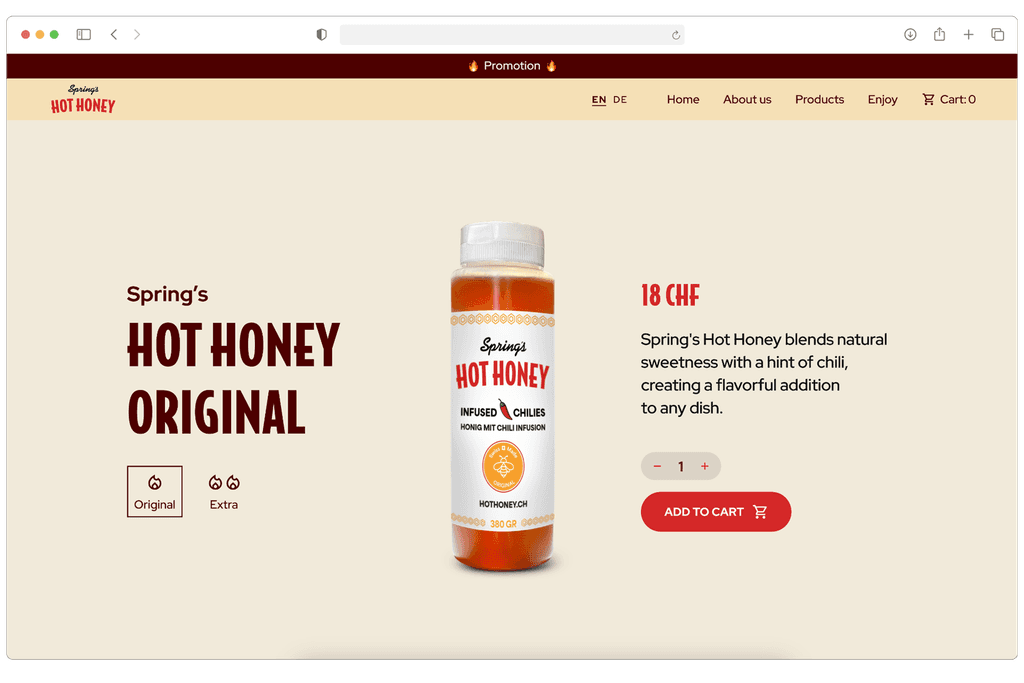
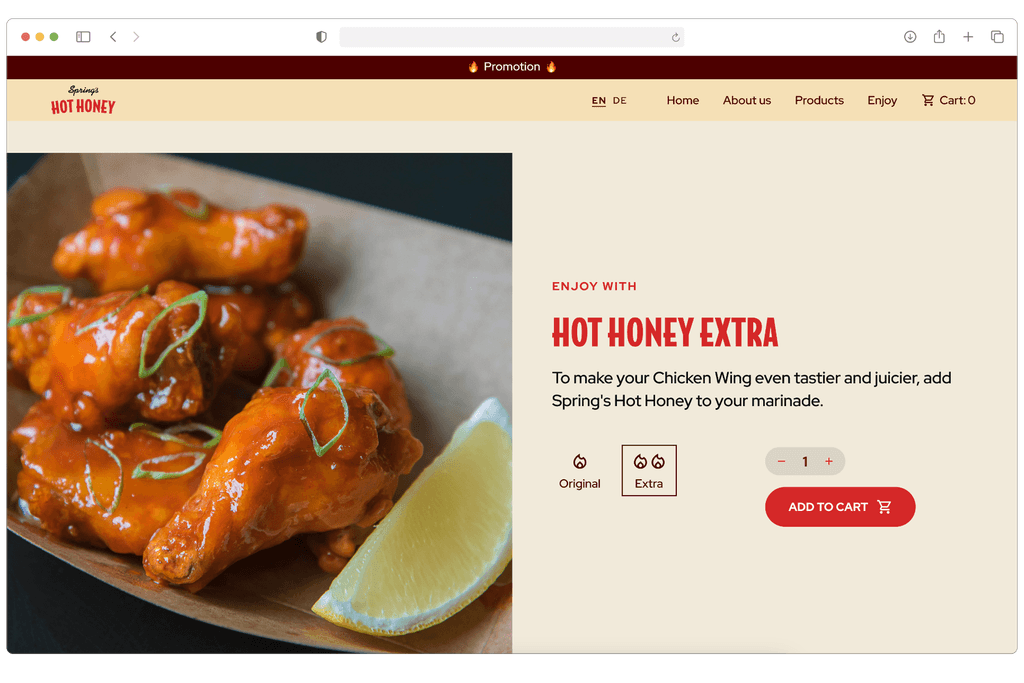
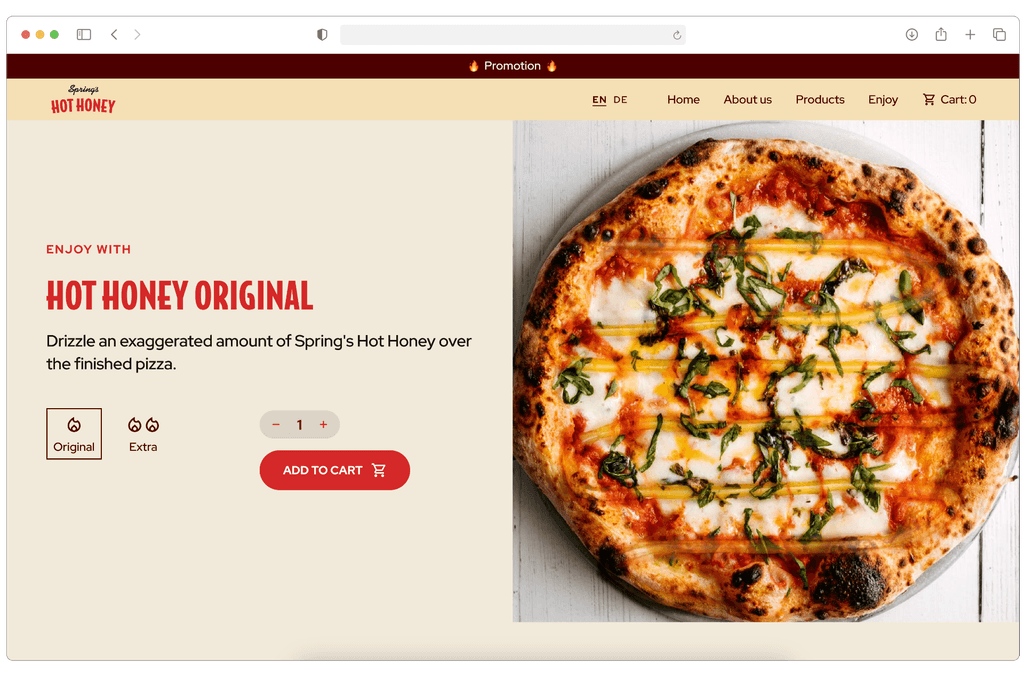
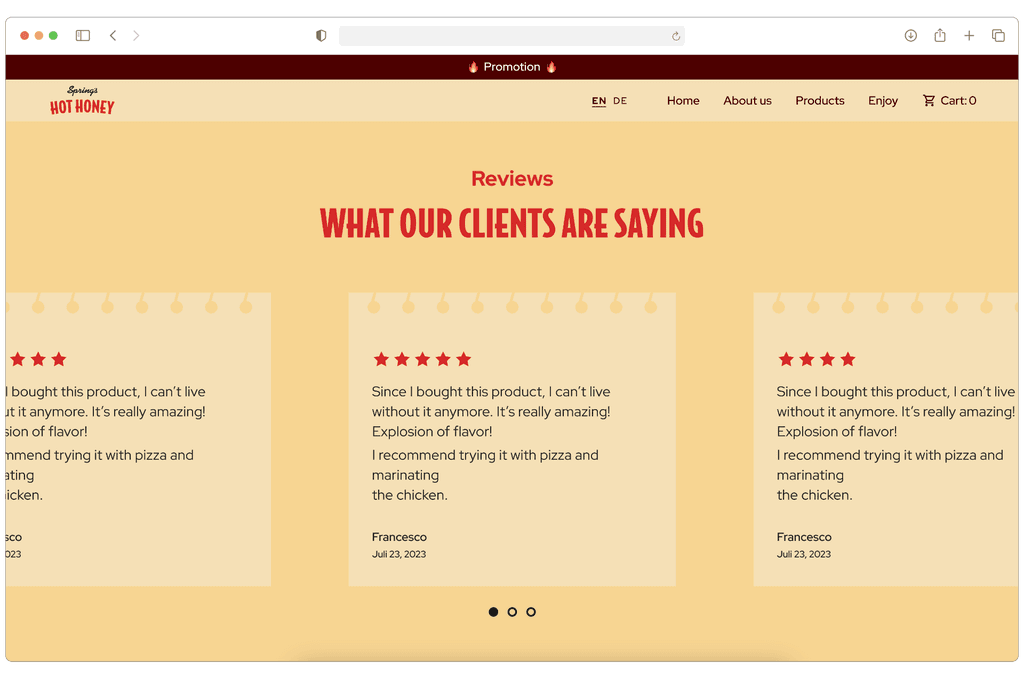
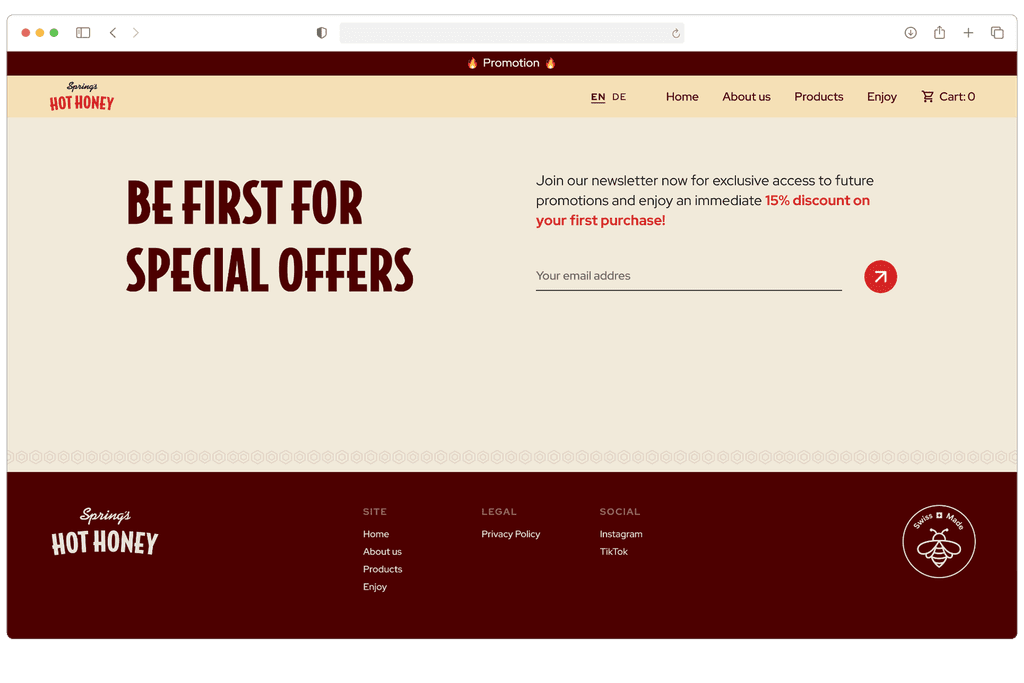
Desktop Enddesigns
Die Wireframes mit Branding, Farben und Produktfotos zum Leben zu erwecken, hat zu äußerst zufriedenstellenden Ergebnissen mit den finalen Designs geführt.












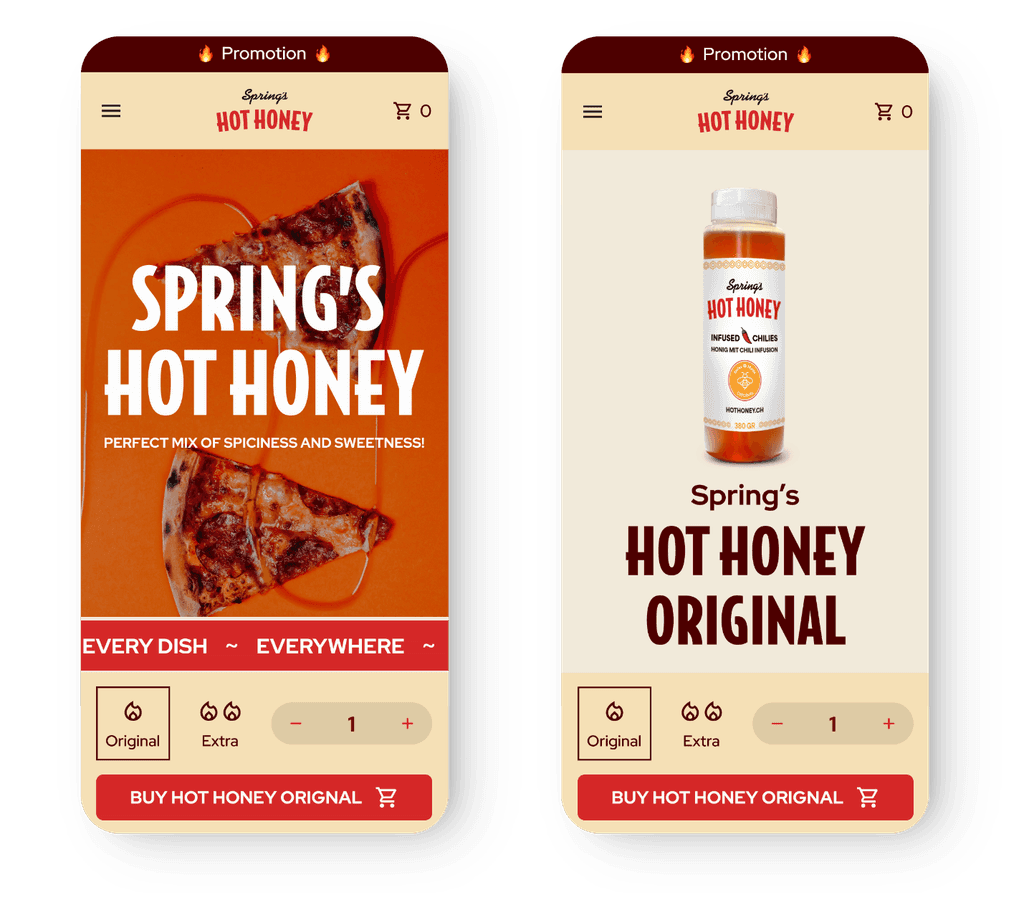
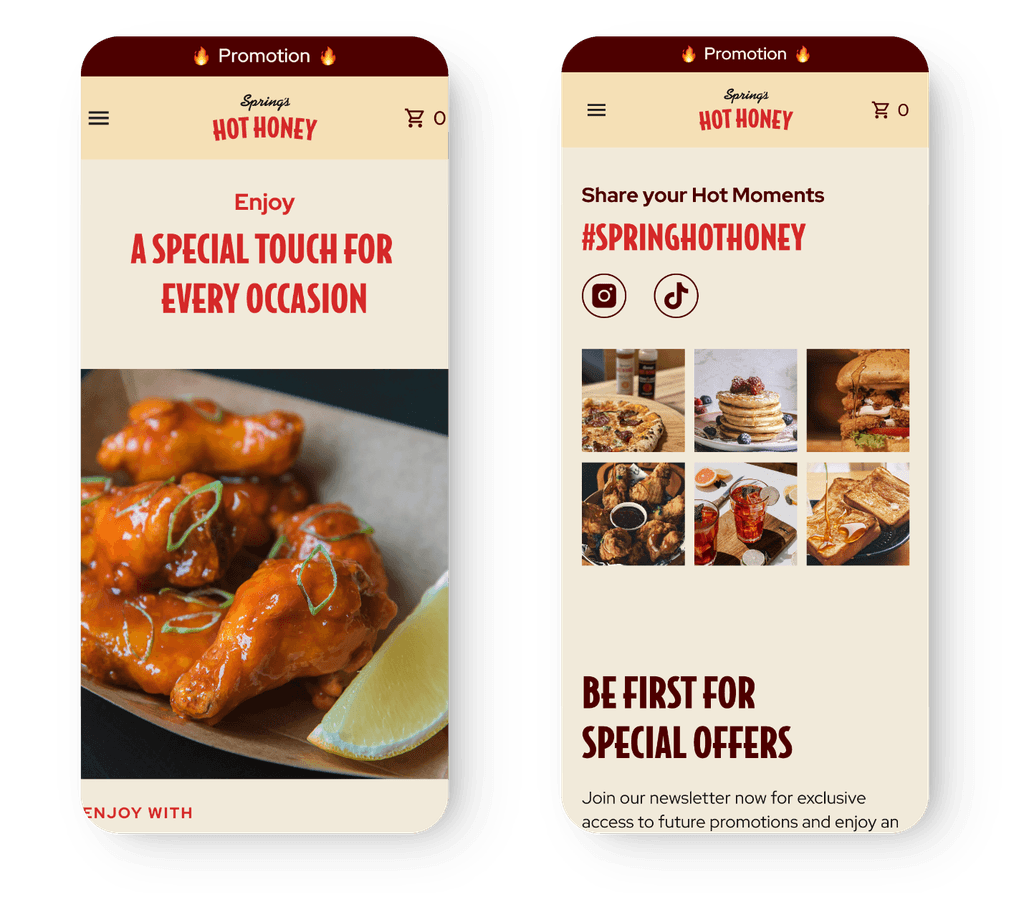
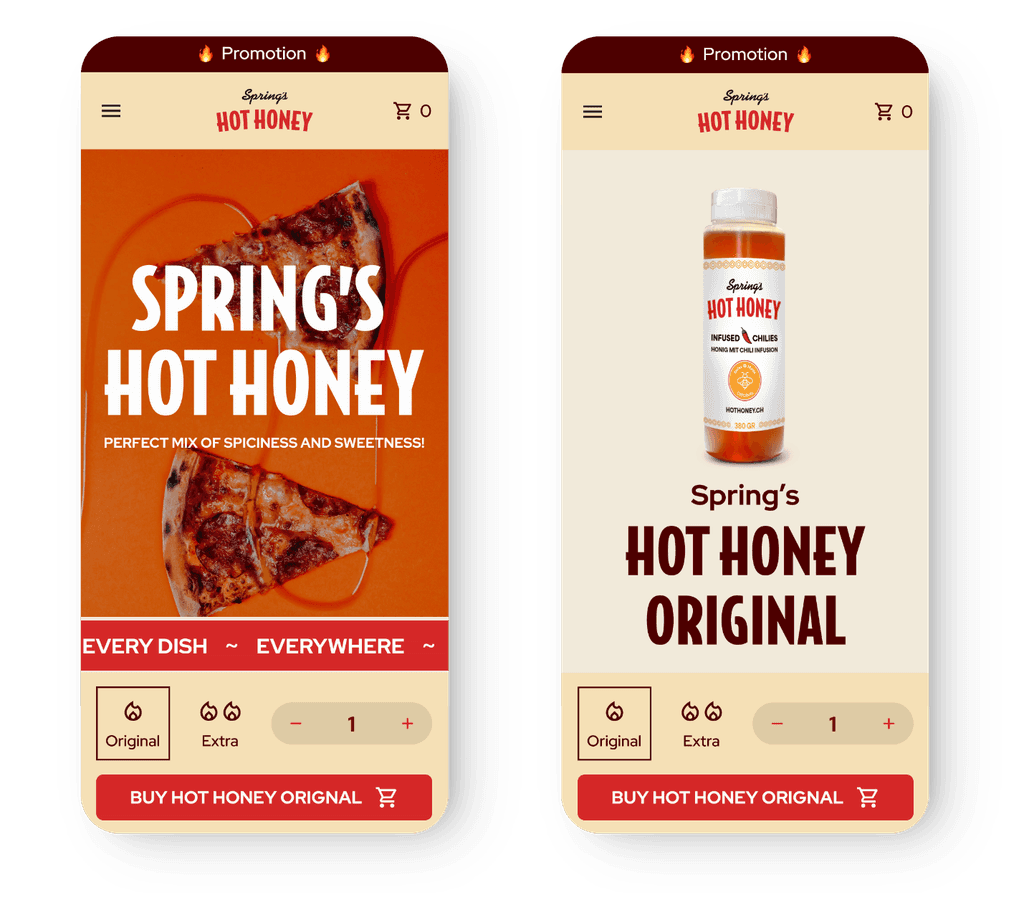
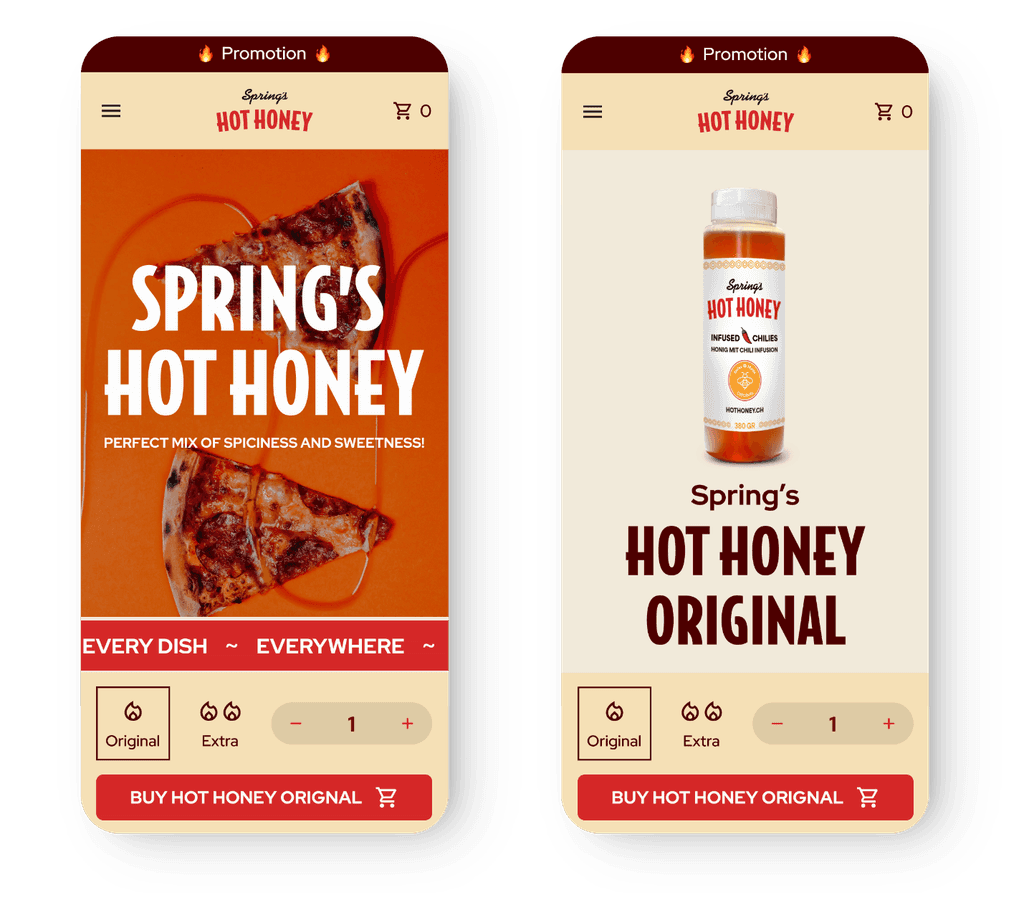
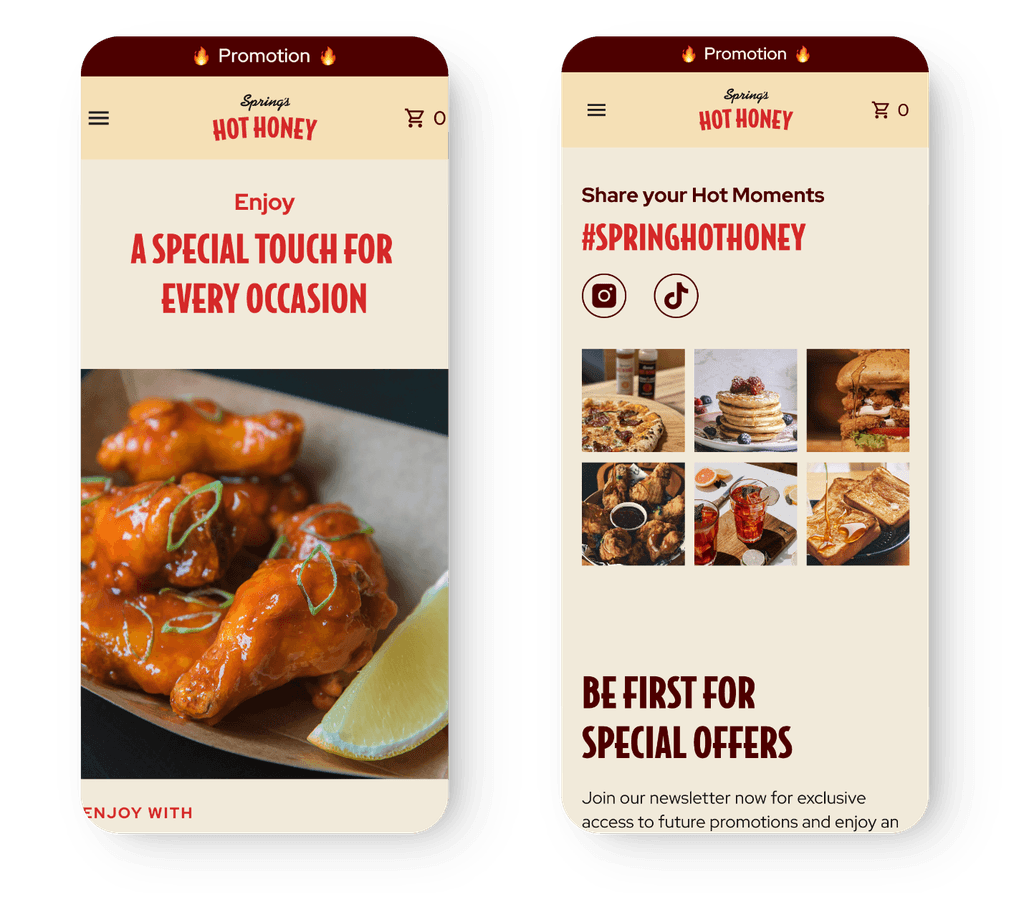
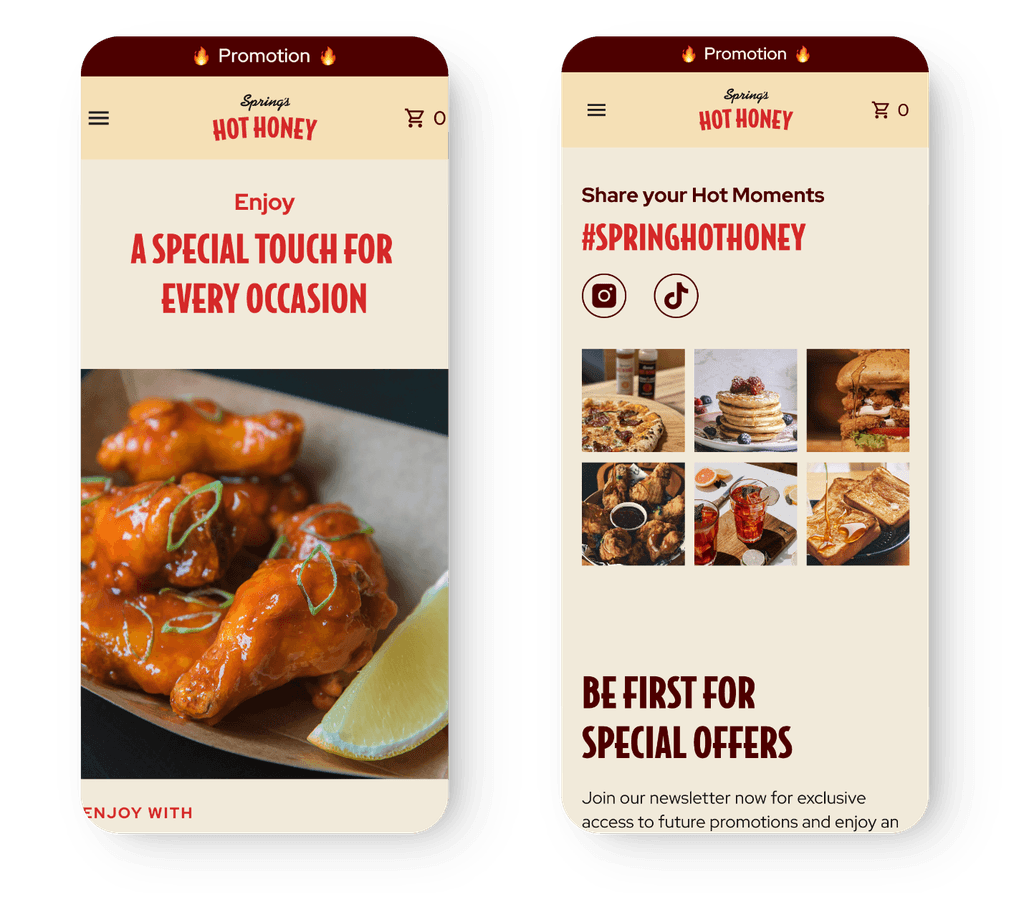
Mobile Enddesigns




Case: Spring’s Hot Honey
Das Projekt konzentrierte sich auf die Neugestaltung eines scharfen Honiggeschäfts, um die Präsentation der Produkte zu verbessern, leicht nachvollziehbare Rezepte für vielseitige Anwendungen bereitzustellen und den Kaufprozess zu vereinfachen, wodurch ein unkompliziertes und ansprechendes Einkaufserlebnis geschaffen wurde.
Zeitleiste: 03.2024 - 06.2024
Standort: Zürich, Schweiz
Rolle: UX/UI Designer

Seitenstruktur
Die neu gestaltete Seitenstruktur umfasst Rezeptideen, um Kunden zu inspirieren und zu ermutigen, es auszuprobieren. Vereinfachte Produktseiten und ein einfacher Checkout.
Alt

Neu

Benutzer-Personas


Benutzerreisen
Sarah Mitchell

Greg Anderson

Wireframes
Die Wireframes wurden entworfen, um Produktdetails hervorzuheben, Rezeptideen zur Inspiration einzuschließen und eine benutzerfreundliche Einkaufserfahrung zu priorisieren, die es ermöglicht, das Produkt von überall auf der Seite in den Warenkorb zu legen.


Desktop Enddesigns
Die Wireframes mit Branding, Farben und Produktfotos zum Leben zu erwecken, hat zu äußerst zufriedenstellenden Ergebnissen mit den finalen Designs geführt.






Mobile Enddesigns